親要素から子要素をはみ出して画面幅いっぱいにする方法 OKSHOG - css 背景画 像 はみ出る
親要素から子要素をはみ出して画面幅いっぱいにする方法 OKSHOG
CSS 画像をはみ出さないようにする ONE NOTES
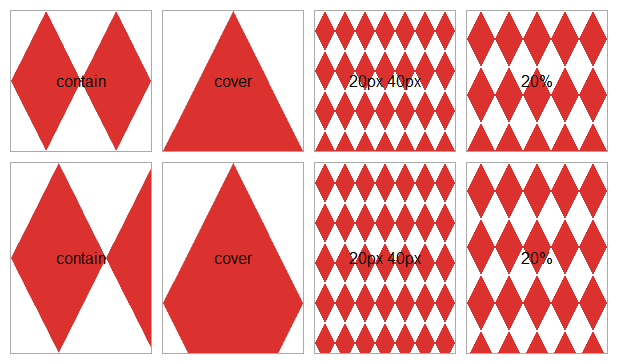
CSS3での背景指定方法のまとめ Unformed Building
CSSテクニック】object-fit:coverとbackground-size:coverの違い 
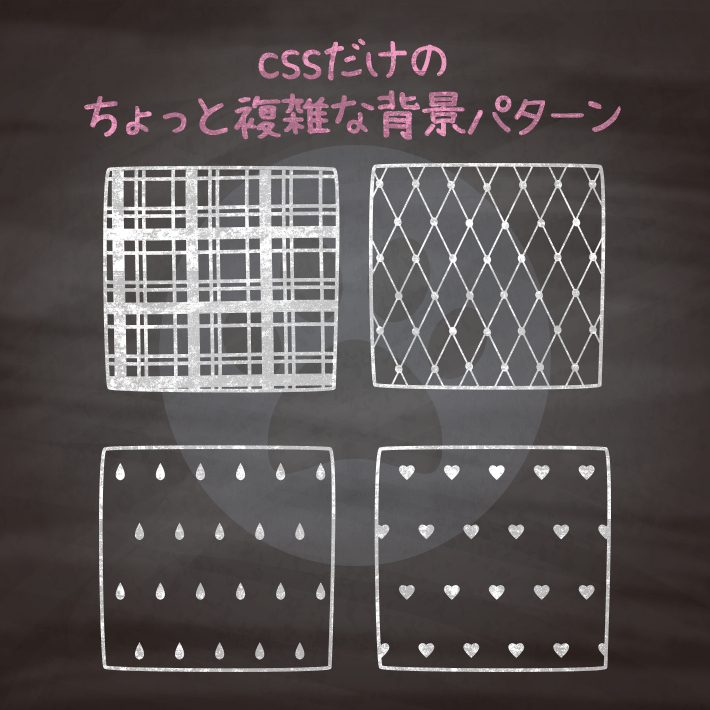
コピペでできる!cssとhtmlのみで作るちょっと複雑なの背景パターン 12 
デザイン通りに近づけたい!文字に関するCSSプロパティ総まとめ u2013 東京 
CSS3で背景画像全面表示(Background Cover)でもマウスオーバーで拡大 ![]()
CSS】スマホで幅100%で要素がはみ出してしまう原因と対策 - Web.fla![]()
1カラム全幅デザインを作る方法!画面幅いっぱいに見出しやブロックを 
CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方 
コンテンツ幅より大きい画像をリサイズせずに中央寄せで表示する2つの 
最新版] CSSでできる画像レスポンシブの対応方法と実装範囲![最新版] CSSでできる画像レスポンシブの対応方法と実装範囲](https://junzou-marketing.com/wp/wp-content/uploads/2018/06/css-responsive-image-eyecatch.jpg)
0 Response to "親要素から子要素をはみ出して画面幅いっぱいにする方法 OKSHOG - css 背景画 像 はみ出る"
Post a Comment