如何做好容器化管理?腾讯架构师一篇文章带你吃透Docker 原理_ - css 背景画 像 base64
如何做好容器化管理?腾讯架构师一篇文章带你吃透Docker 原理_
下山虎挂画上山虎国画装饰画老虎玄关猛虎下山图山水画雄风万里长 
Background url http, body { background-image: url(logo
小程序入门和小结- 知乎
CSS]コンテンツの区切り線、デザインのアクセントに使えるラインや ![CSS]コンテンツの区切り線、デザインのアクセントに使えるラインや](https://coliss.com/wp-content/uploads-201604/2016120102-08.png)
uni-app 背景图片绑定问题_hjy170314的博客-程序员信息网- 程序员信息网
默认分类- 文章- DockOne.io
默认分类- 文章- DockOne.io
开发者技术前线 自由微信 FreeWeChat
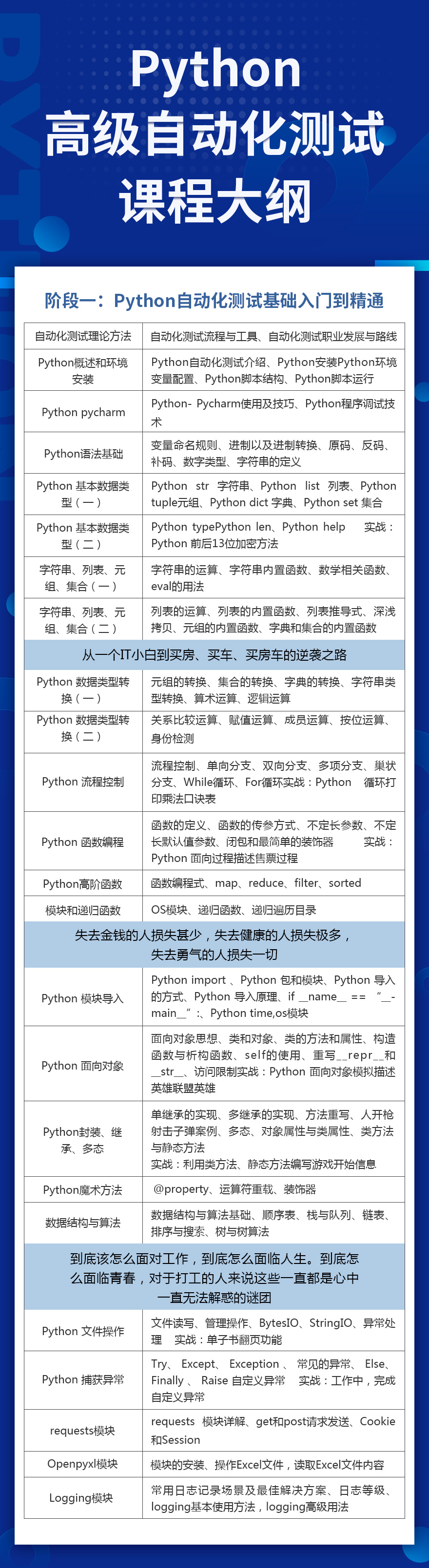
视频教程-Python入门精讲视频,从入门到精通-Python_weixin_34684994的 
SCRAPBLOG : userChrome.css
Background url http, body { background-image: url(logo
0 Response to "如何做好容器化管理?腾讯架构师一篇文章带你吃透Docker 原理_ - css 背景画 像 base64"
Post a Comment