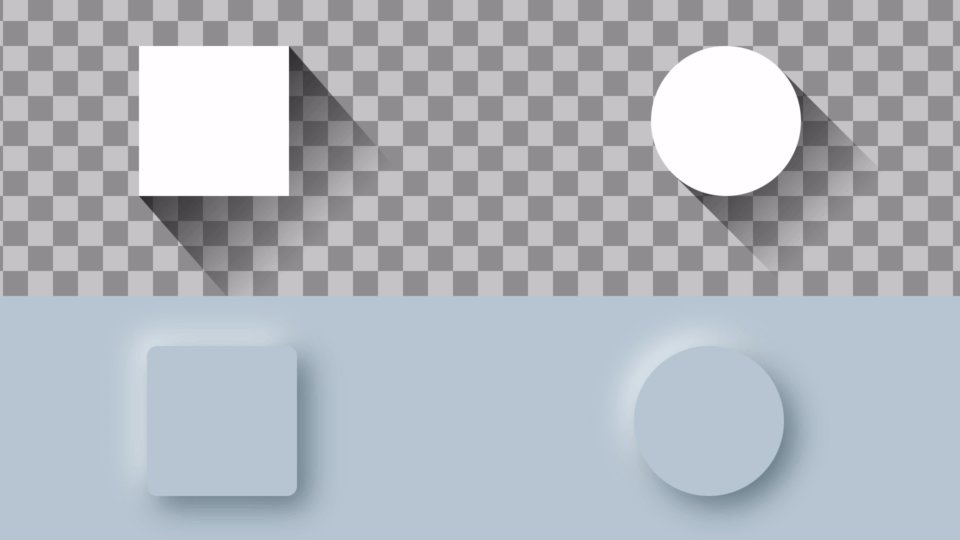
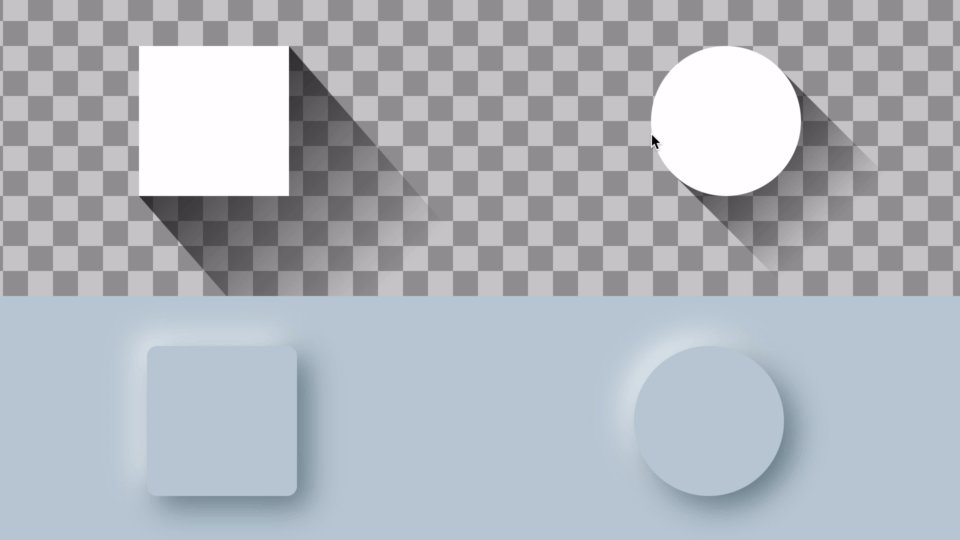
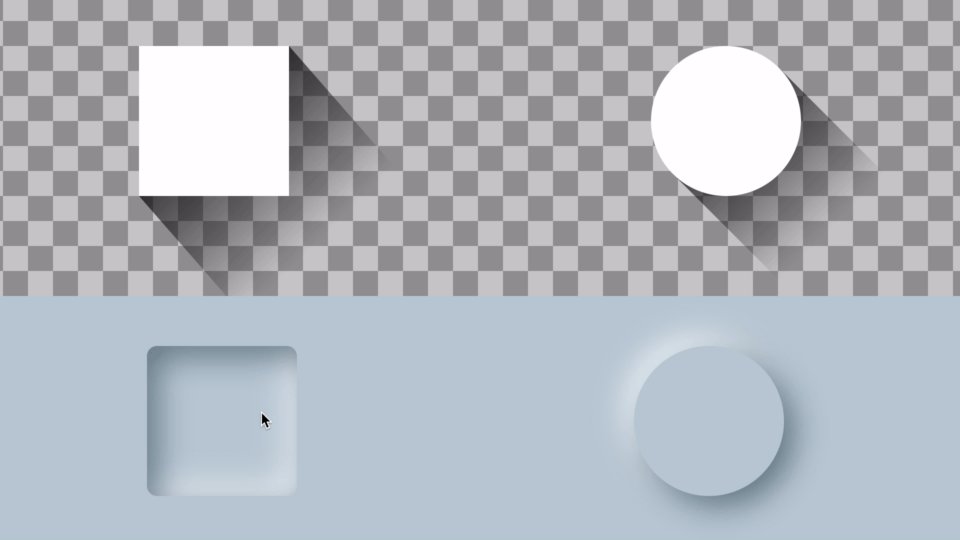
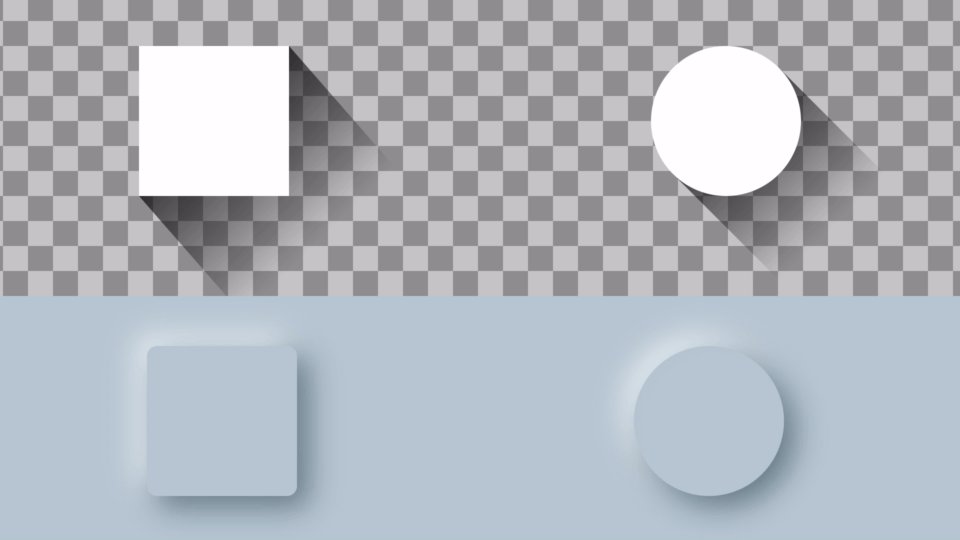
CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30 - css 背景回転
CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30
CSSアニメーション、変形の基準を指定〜transform-origin。
CSS3でおしゃれなサイトに】画像(星空)をくるくる回す(キーフレーム 
回転で作る斜めのメニュー+立体的なCSSリボン u2013 学び家.com
CSS】マウスオーバーで奥行きのあるボタンが横に回転する 
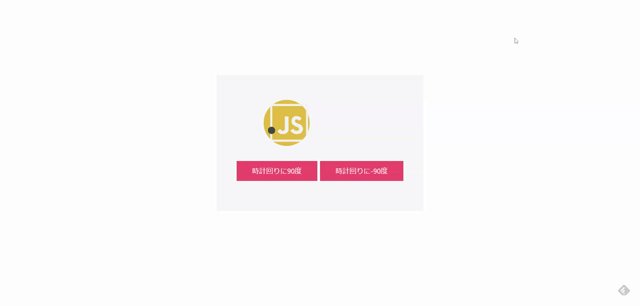
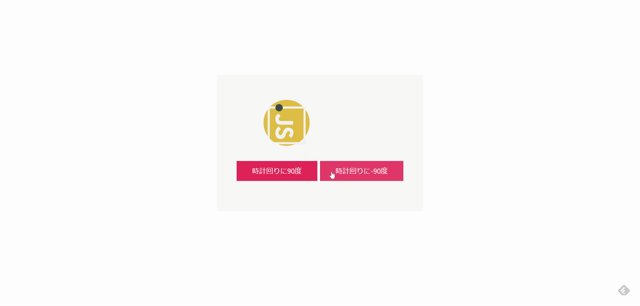
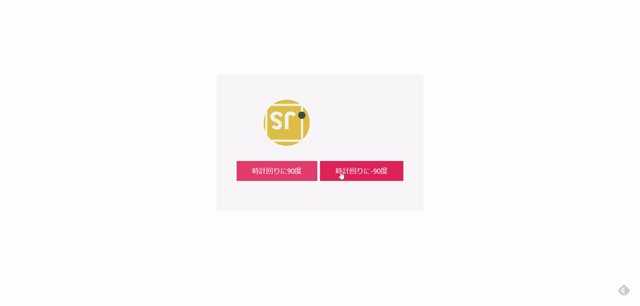
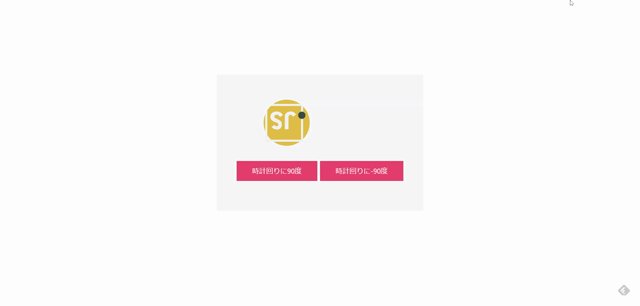
javascript transformを設定して画像を回転させる mebee
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない 
次のサイトを見ながら、スマホの回転に応じて画面が切り替わるページを
CSS3とjQueryでボックスをぐるぐる回す解説。 - コンパイラかく語りき
小林 I Web Designer on Twitter: "iPhoneやiPadでの表示でタップして
コピペOK】CSSだけで要素をくるくる回転させるアニメーションを実装 
第14回 周囲が勢いよく回転するボタン:CSS3アニメーションでつくる 
0 Response to "CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30 - css 背景回転"
Post a Comment