画像や背景をCSSだけで自由自在に変形できる"clip-path"が凄い - css 背景抜 く
画像や背景をCSSだけで自由自在に変形できる"clip-path"が凄い
背景画像の繰り返しに頼らない!CSSでストライプを作る方法 会津ラボ
オンラインで手軽に画像や動画の背景を切り抜こう!remove.bgと 
新品 染める抜く藍染め 袋で染める天然藍と抜染模様づくり 著 加賀城健 
CSSのclip-pathプロパティでいろいろ簡単に実装できる、便利な使い方と 
配分 海洋の よろめく css3 背景 ボックス 半透明 テキスト - re-plu-s.jp
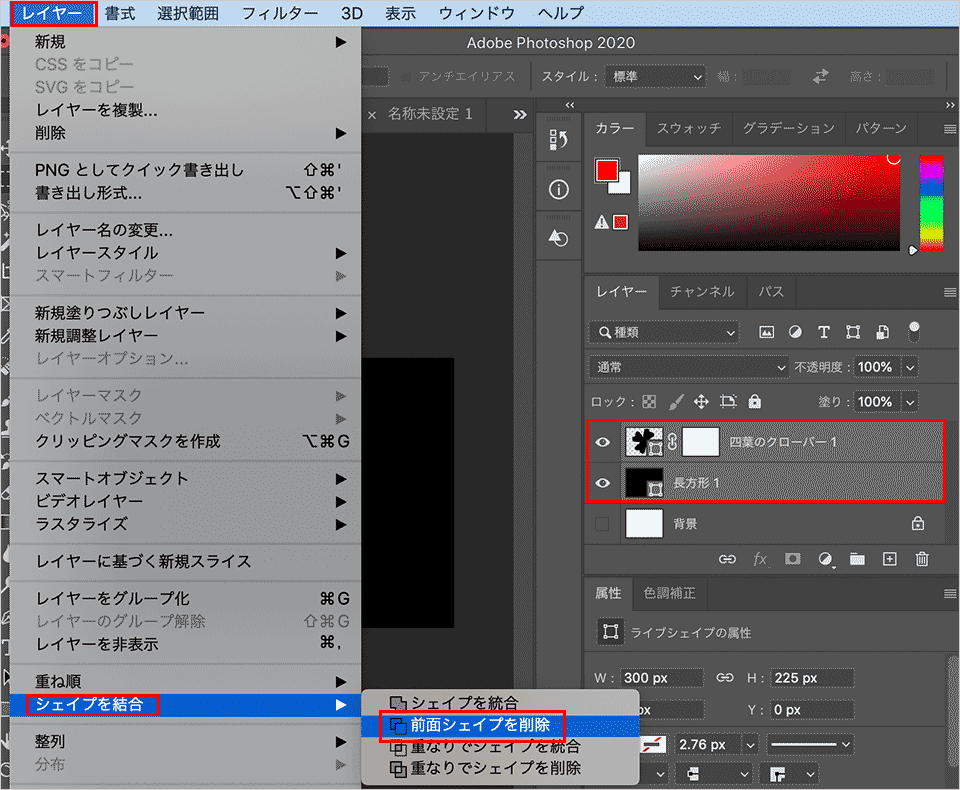
CSS】2枚の画像を重ねてマスク(切り抜き)をする方法
CSSで実装する、マウスオーバーで表示される吹き出し | Tips Note by TAM
CSS マスキング mask-image の使い方 / Web Design Leaves
画像をCSSでトリミングする様々な手法まとめ ahalog u2013 Web Blog
css】親要素に収まっている子要素を左右はみ出させる web関連 勉強 
css】背景色(background-color)のみを透過させ文字などは透過させない 
0 Response to "画像や背景をCSSだけで自由自在に変形できる"clip-path"が凄い - css 背景抜 く"
Post a Comment