使用CSS background-clip属性实现半透明边框 - css 背景图片属性
使用CSS background-clip属性实现半透明边框
background简写方式图片铺满元素的几种写法- CodeAntenna
Related

前端基础夯实--(CSS系列)CSS背景和列表- 代码天地

CSS3过渡-37.2℃云笔记
CSS3过渡-37.2℃云笔记
如何使用CSS基础样式和CSS3选择器- 知乎

前端基础夯实--(CSS系列)CSS背景和列表- 代码天地

如何设置HTML背景图片

CSS背景和CSS列表- 最好的安排- 博客园

02.CSS基础02 · 大专栏
css背景的简写方式 - 搜狗搜索

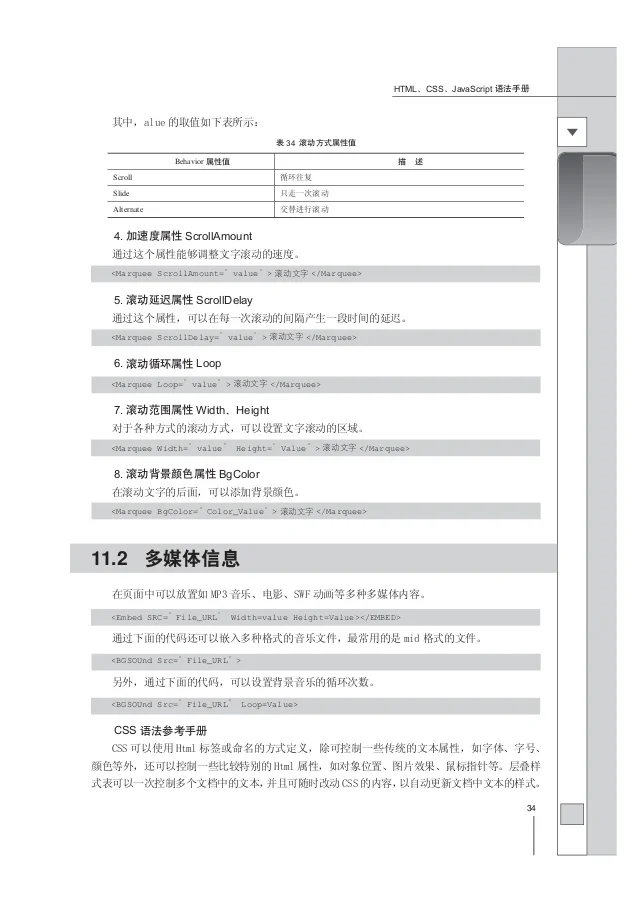
HTML CSS Javascript 语法手册
 You have just read the article entitled 使用CSS background-clip属性实现半透明边框 - css 背景图片属性. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/01/css-background-clip-css.html
You have just read the article entitled 使用CSS background-clip属性实现半透明边框 - css 背景图片属性. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/01/css-background-clip-css.html



0 Response to "使用CSS background-clip属性实现半透明边框 - css 背景图片属性"
Post a Comment