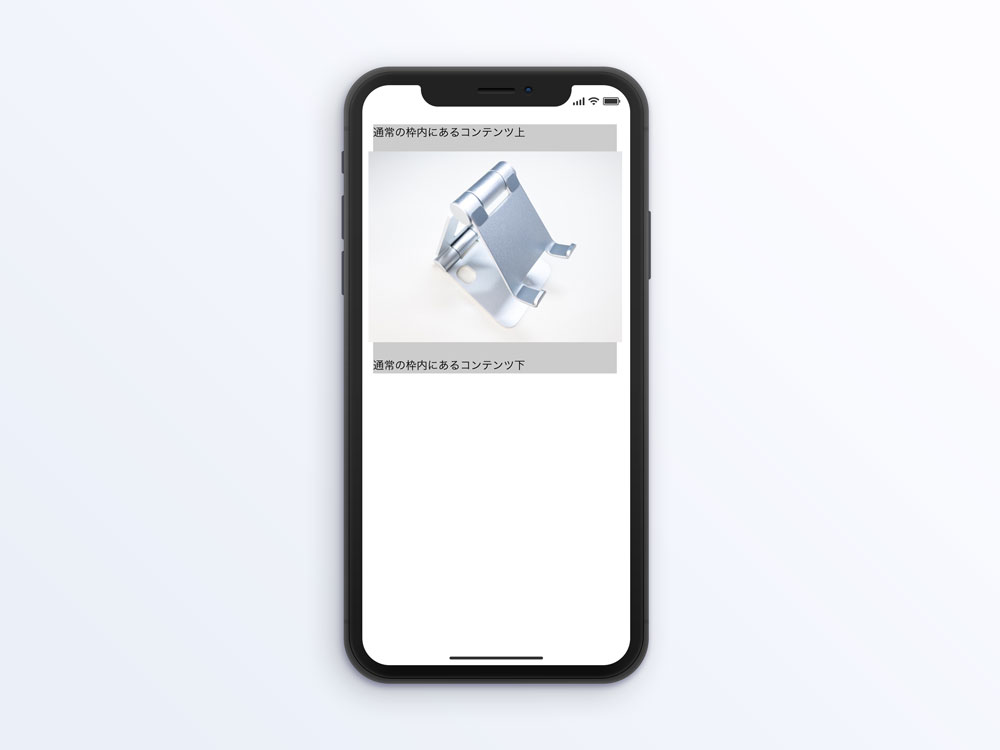
background-attachment实现滚动阴影效果 - css 背景幅100
background-attachment实现滚动阴影效果
CSS设置背景图宽度100%,高度自适应- 简书
第5 章R Markdown R 数据分析指南与速查手册
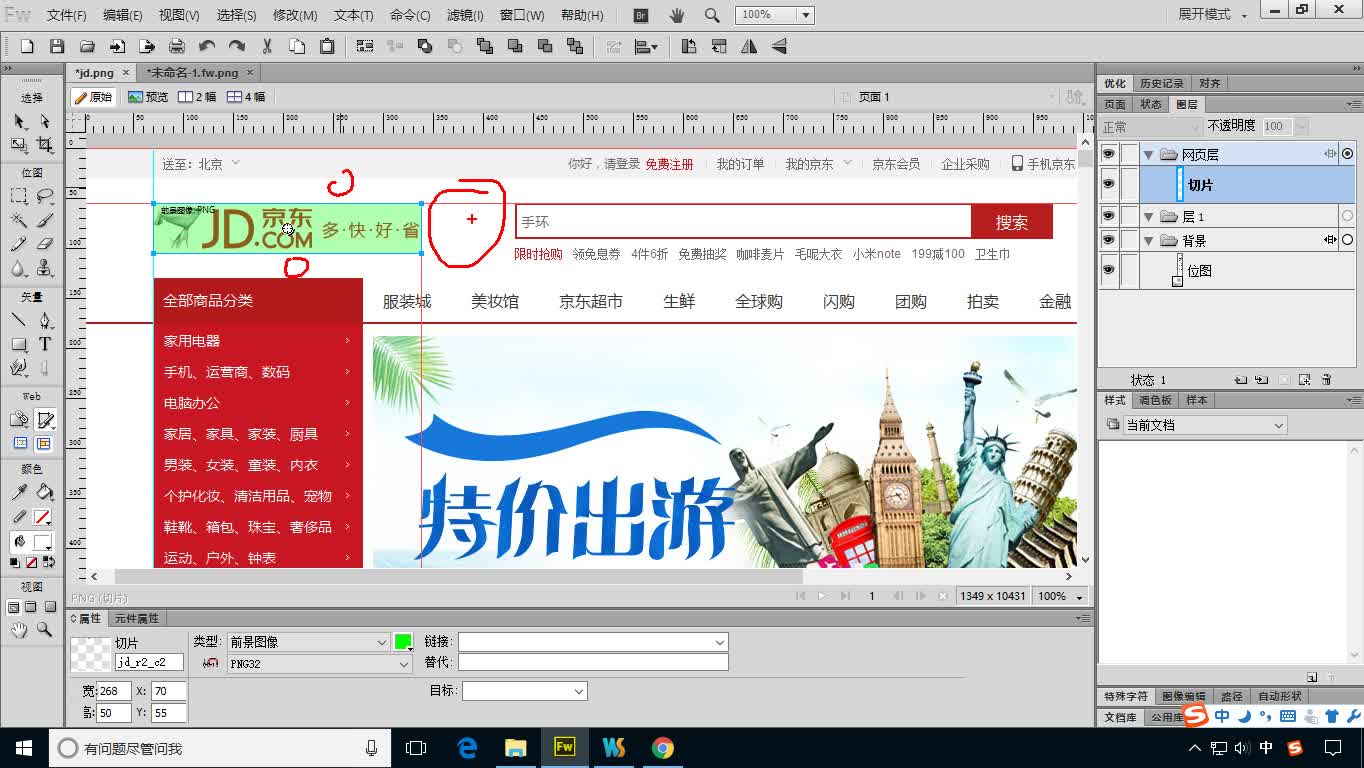
京东电商页面开发实战(HTML+CSS)-学习视频教程-腾讯课堂
深入理解css盒子模型_猿2048
コピペで簡単】cssで親要素を無視してブラウザ幅100%で表示させる 
PS教程:设计炫酷的科比篮球海报
电子与信息学报
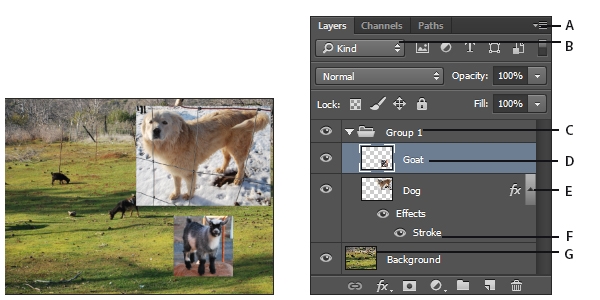
了解Photoshop 图层的基础知识
第5 章R Markdown R 数据分析指南与速查手册
过去三年里地球有两个月亮?而且刚发现就要跑丢了?
💫 CSS 幻术 抗锯齿 Lionad Blog

0 Response to "background-attachment实现滚动阴影效果 - css 背景幅100"
Post a Comment