網頁設計教學:4個網站快速打造漸層背景. 本篇文章於2017/3/17 刊登於 - css 背景無
網頁設計教學:4個網站快速打造漸層背景. 本篇文章於2017/3/17 刊登於 
20个CSS3动画实战案例开发-HTML5/CSS - 程序员大本营
Related

css3 background 新添属性让你的背景图不再拉伸而是随窗口变化而变化
CSS秘密花园:磨砂玻璃效果_CSS秘密花园教程_W3cplus

地图本地样式修改方案- 原神WIKI_BWIKI_哔哩哔哩

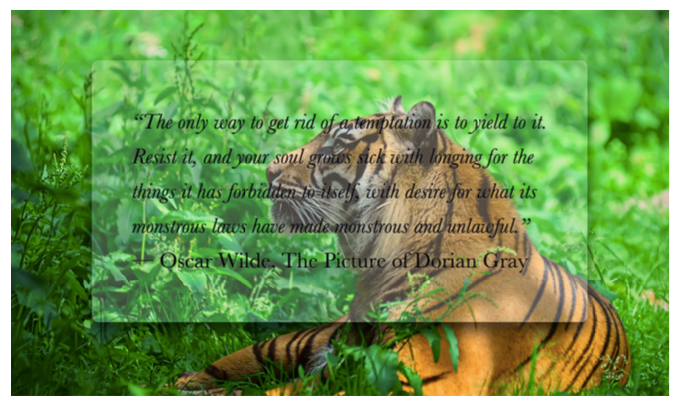
前端】CSS实现背景图片透明和文字不透明效果_程序猿开发日志【学习永无

eclipse设置背景图片(并非更换主题)_冰可乐味儿的深哥哥、-程序员宝宝_

css中背景透明的图片不透明怎么解决- html中文网

css图片绝对居中问题-图片欣赏中心-急不急图文-JPJWW.COM
利用Dreamweaver自身功能,快速準確測繪圖片上的元素座標位置,並快速用
1-4 :簡易網頁版型製作(二)

CSS 在IMG 元素上使用背景和内边距在图像周围创建两种颜色的边框- IT工具网
 You have just read the article entitled 網頁設計教學:4個網站快速打造漸層背景. 本篇文章於2017/3/17 刊登於 - css
背景無. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/01/4-2017317-css.html
You have just read the article entitled 網頁設計教學:4個網站快速打造漸層背景. 本篇文章於2017/3/17 刊登於 - css
背景無. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/01/4-2017317-css.html


0 Response to "網頁設計教學:4個網站快速打造漸層背景. 本篇文章於2017/3/17 刊登於 - css 背景無"
Post a Comment