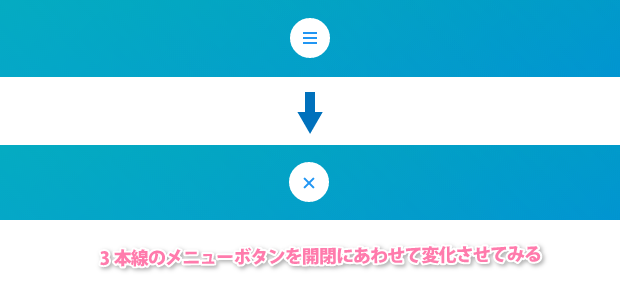
3本線のメニューボタンをパネルの開閉にあわせてバツに変化させてみる - css 背景変わる
3本線のメニューボタンをパネルの開閉にあわせてバツに変化させてみる 
福岡のWeb・広告制作 ベクター・クリエイティブ u201cデザインは人を 
CSSアニメーションを使ったリンクボタンを作ってみよう!(実践編 
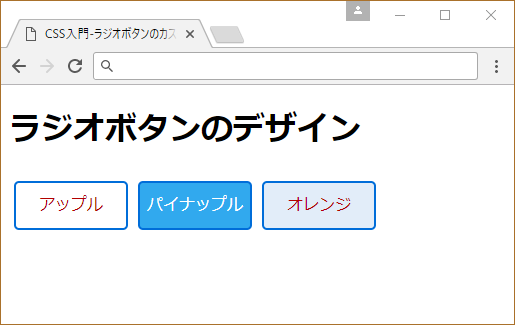
CSSでラジオボタンをカスタマイズする方法 サービス プロエンジニア
CSS]「display: contents;」がすごい便利!ラッパーを使った実装が ![CSS]「display: contents;」がすごい便利!ラッパーを使った実装が](https://coliss.com/wp-content/uploads-201802/2018040106.png)
cssで背景画像のサイズを変えよう!background-sizeまとめ
CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル 
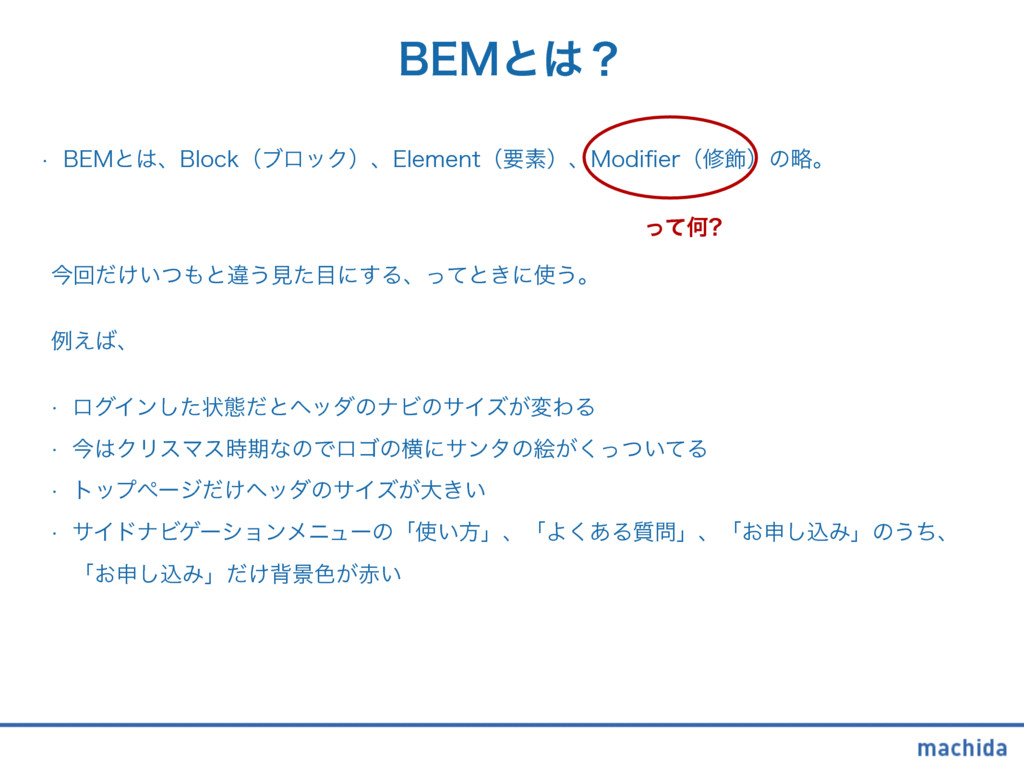
Rubyist のための CSS 勉強会 / nishiwaki. kobe css - Speaker Deck
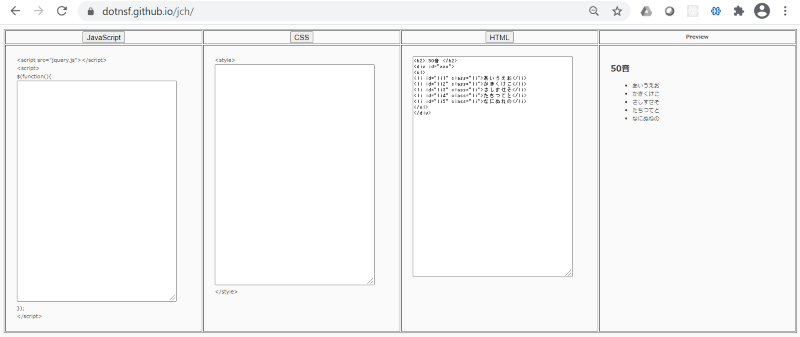
JavaScript, CSS, HTML のオンラインプレビューワー : まだ 
CSSでフォームをレスポンシブ【カンタン!サンプルソース有】 u2013 東京の 
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない 
マウスホバーでゆっくり色が変わるボタンを作る(JavaFX)
0 Response to "3本線のメニューボタンをパネルの開閉にあわせてバツに変化させてみる - css 背景変わる"
Post a Comment