2021年你可能不知道的CSS 特性. 记得去年整理一篇也是关于CSSu2026 by - css 背景画像 span
2021年你可能不知道的CSS 特性. 记得去年整理一篇也是关于CSSu2026 by 
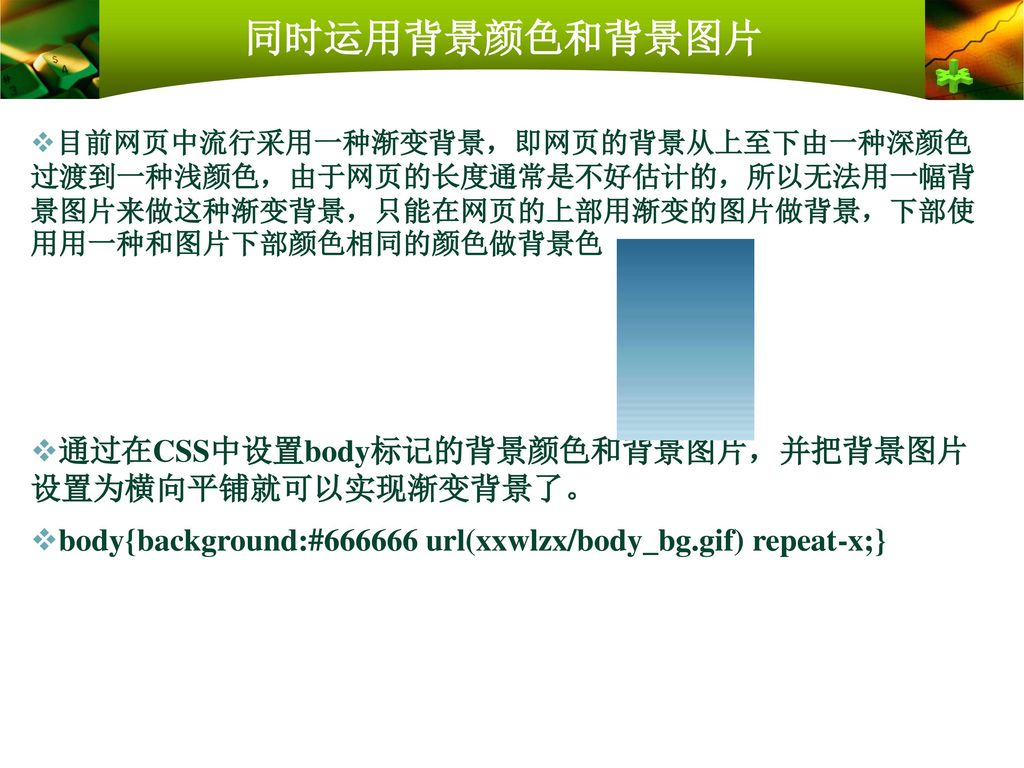
那些CSS 背景图的技巧 Harttle Land
Related

css 如何让背景图片拉伸填充避免重复显示_html5教程技巧_脚本之家

CSS-精灵图片的使用(从一张图片中截图指定位置图标)_TianXinCoord的

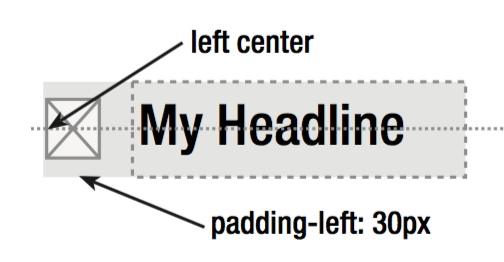
CSS的盒子模型. - ppt download

绿色食品网制作_xiaocen99的专栏-程序员资料- 程序员资料

css sprites精灵图、css图片整合、css贴图定位案例教程- 掘金
CSS的盒子模型. - ppt download

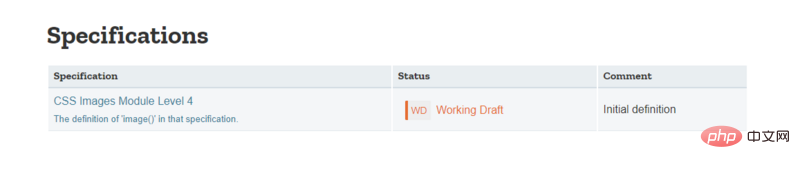
看看CSS中的那些背景图片函数!-css教程-PHP中文网

CSS2超全知识点总结,CSS权重!important塌陷inherit 层模型px,em和rem

css基础语法:常用选择器/背景属性/边框/字体、文本属性/列表/a: 伪类
css加背景图片(第1页) - 要无忧健康图库


0 Response to "2021年你可能不知道的CSS 特性. 记得去年整理一篇也是关于CSSu2026 by - css 背景画像 span"
Post a Comment