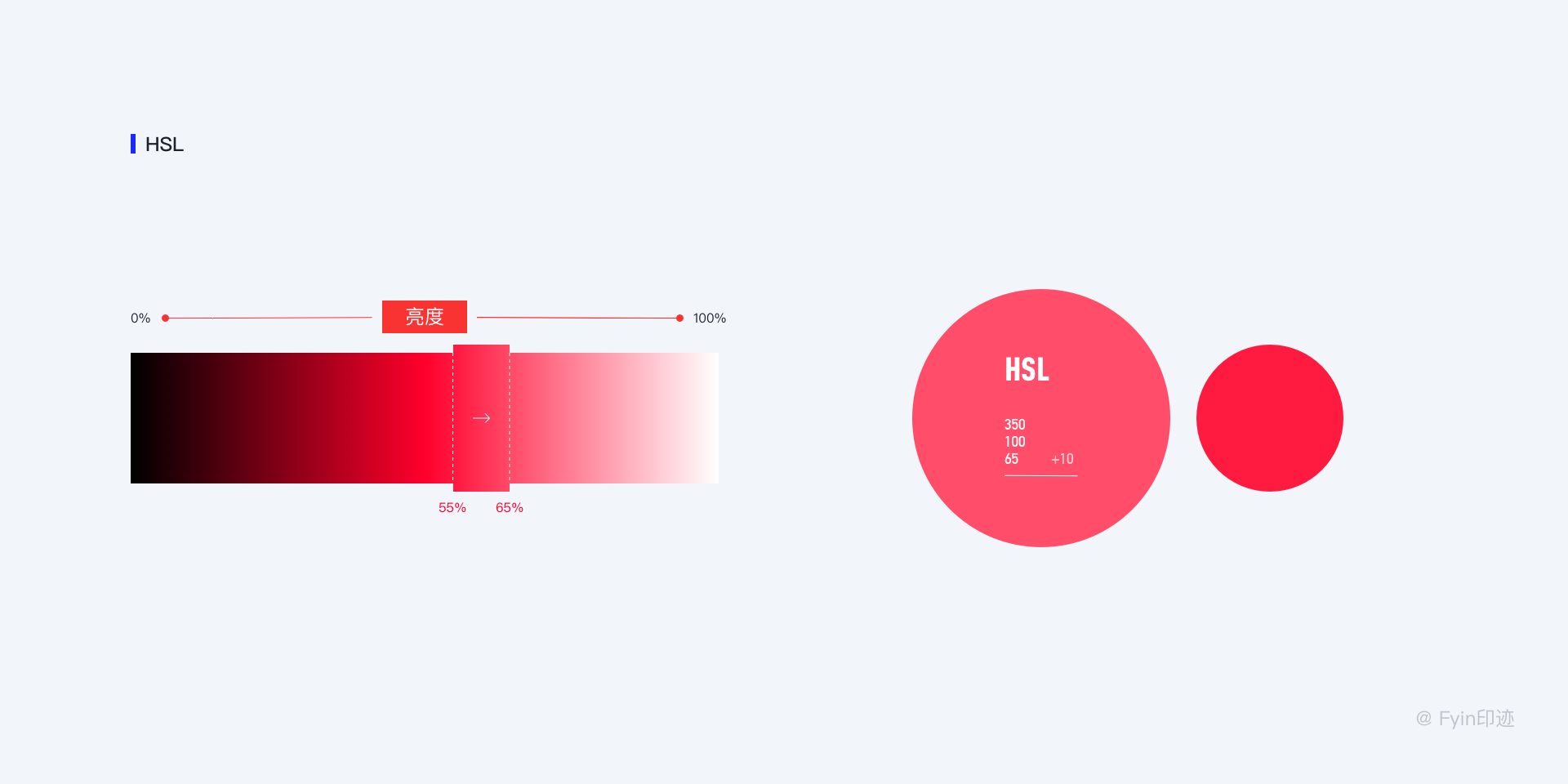
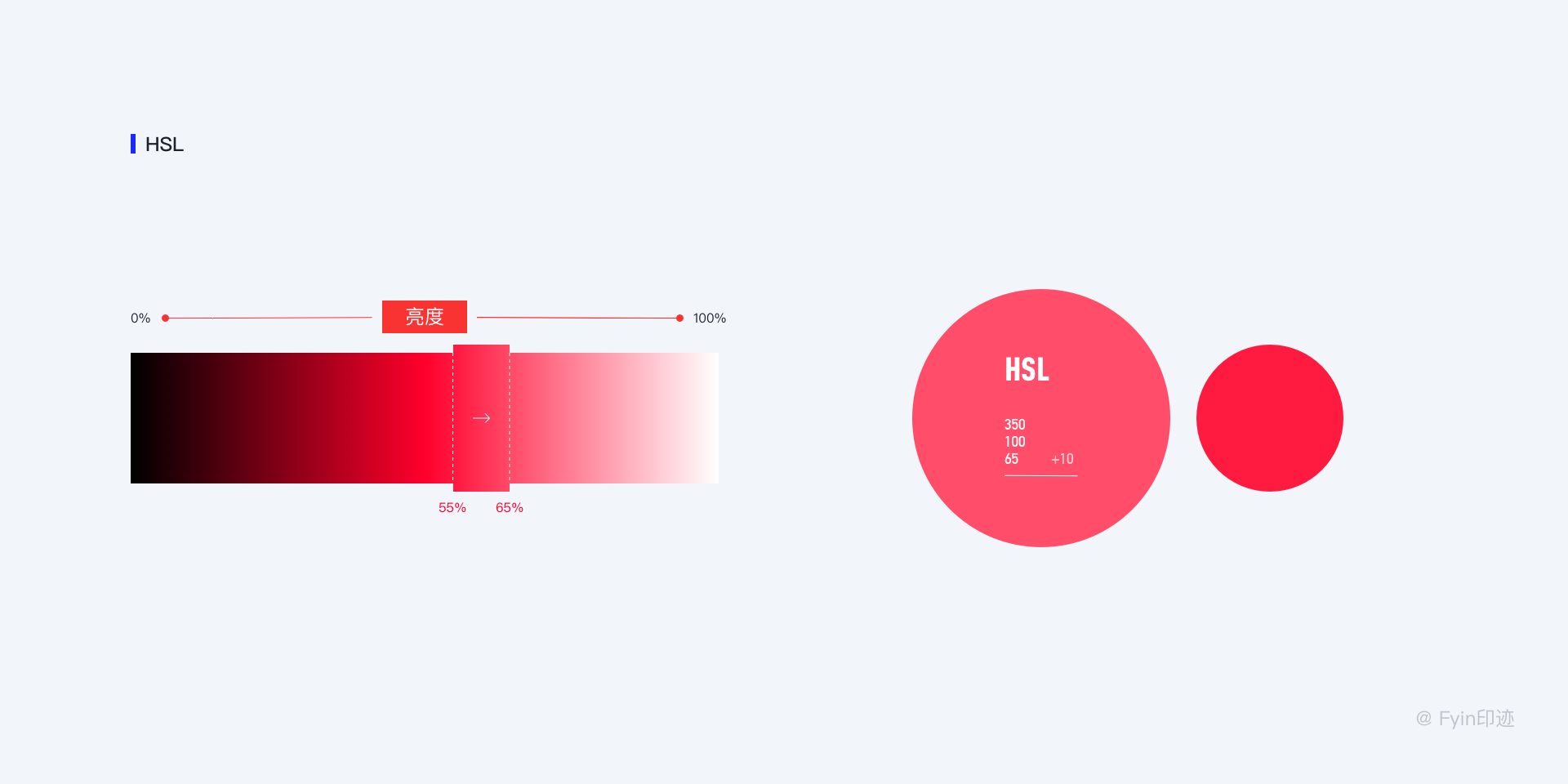
设计师必看的色彩与应用指南- 设计文章- 站酷(ZCOOL) - css 背景幅100
设计师必看的色彩与应用指南- 设计文章- 站酷(ZCOOL)
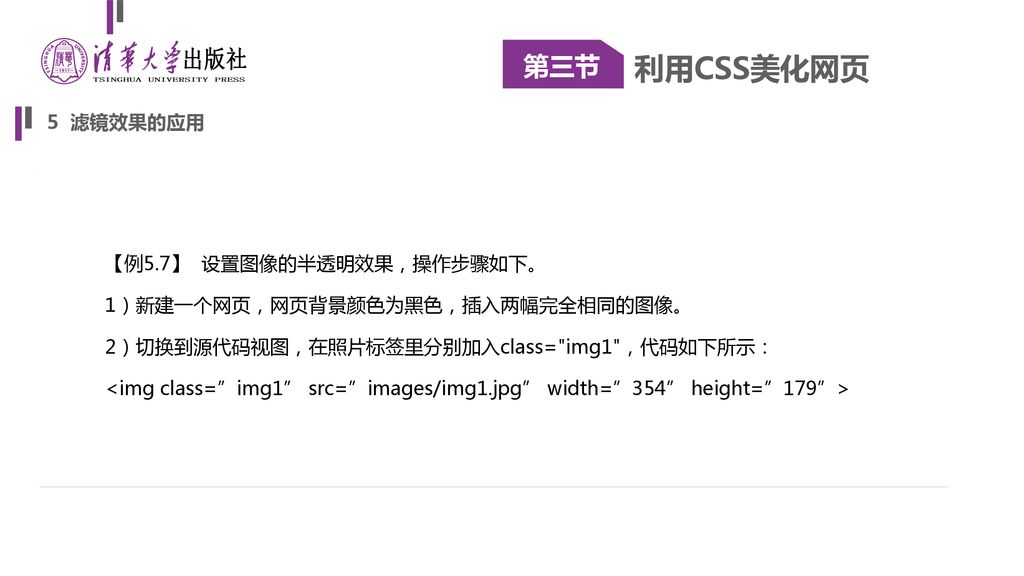
实例导入:表格排版网页 了解CSS样式 利用CSS美化网页 利用CSS+Div 
Imprint 印记 Published 2017 by Smashing Media AG, Freiburg
壹周速读:设计师的作品集制作指南- 优设网- UISDC
欲练JS,必先攻CSSu2014u2014前端修行之路-布布扣移动版-m.bubuko.com
CSS】幅100%の要素の背景が横スクロールのときに消える対処法
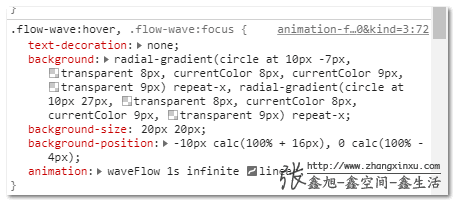
CSS text-decoration实现宽度100%波浪线效果« 张鑫旭-鑫空间-鑫生活
CSS设置背景图宽度100%,高度自适应- 简书
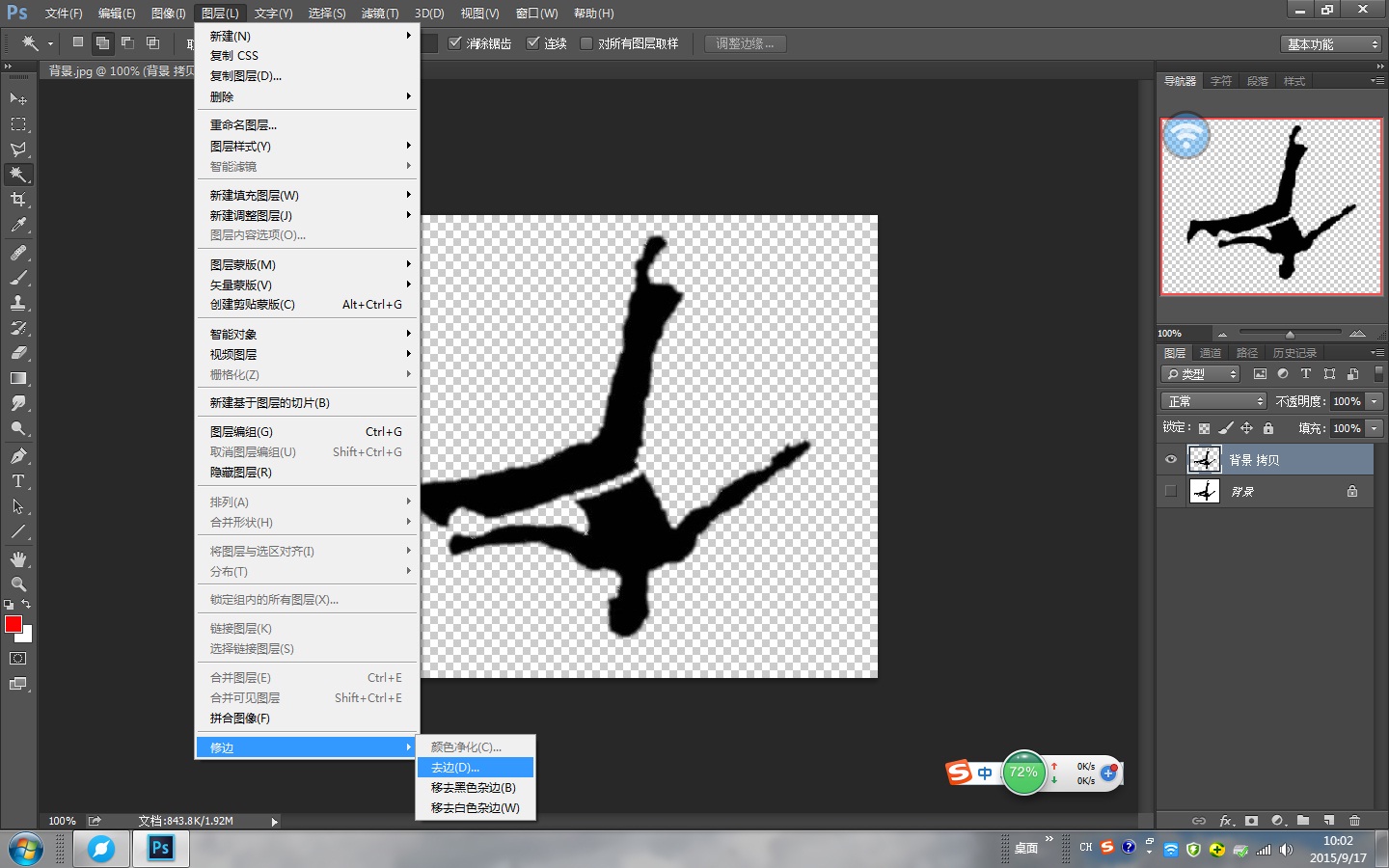
ps怎么处理边缘_3D溜溜网
利用CSS改变图片颜色的100种方法! - 尚码园
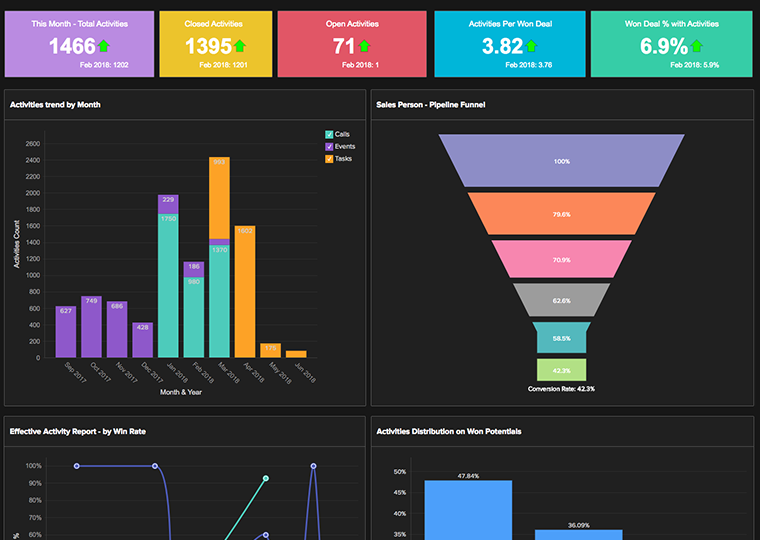
新功能l Zoho Analytics 帮助
设计师必看的色彩与应用指南- 设计文章- 站酷(ZCOOL)
0 Response to "设计师必看的色彩与应用指南- 设计文章- 站酷(ZCOOL) - css 背景幅100"
Post a Comment