パララックスで背景を動かしてみよう - Web.fla - css 背景画像 ずらす
パララックスで背景を動かしてみよう - Web.fla
すぐに忘れる脳みそのためのメモ: CSS で要素の相対的な位置指定 (2)
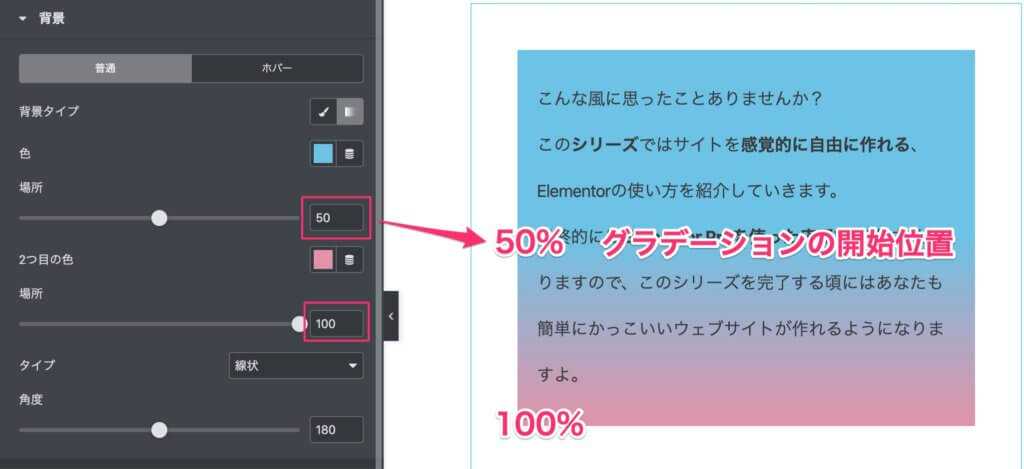
Elementor - 『高度な設定タブ』全部説明【初心者必見】 NoCodeWeb.jp
白から少しだけずらした背景色を使うことのメリット3つ【2021 
CSS - 背景を斜めにかっこよくする|teratail
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
解説付き】hoverで背景画像が浮き出るCSSアニメーション4選 ゆう 
第87回 CSS3で作るアニメーション ~応用編~|コーディング代行なら
Elementor - 『高度な設定タブ』全部説明【初心者必見】 NoCodeWeb.jp
パララックス(視差効果)について解説!Rellax.jsでスクロールエフェクト(効果)をかけて、奥行きのある演出をしてみましょう!
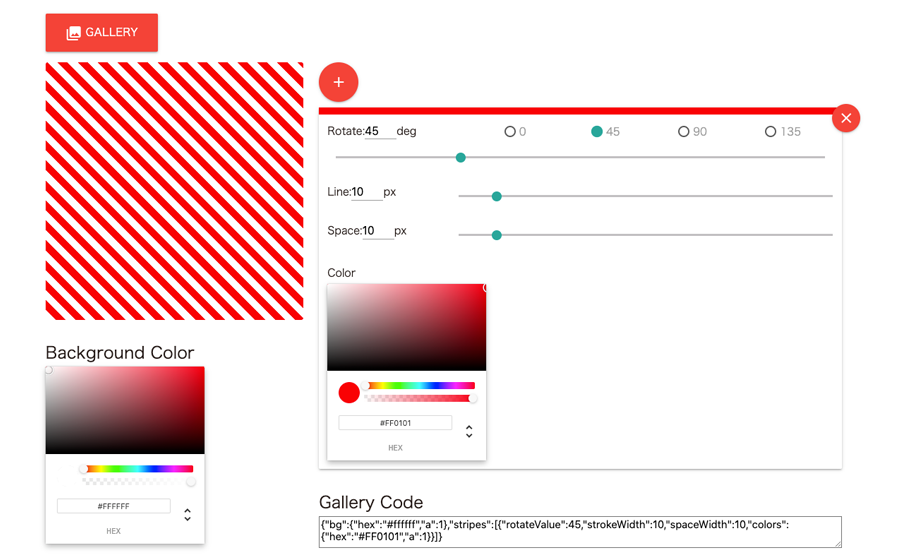
CSSでストライプなどの背景パターンを作る方法|tamatuf
background-position - 背景の位置 CSSのプロパティリファレンス
0 Response to "パララックスで背景を動かしてみよう - Web.fla - css 背景画像 ずらす"
Post a Comment