jQuery】slick を使ってスライドショー(横幅いっぱい+前後のスライド - css 背景画像 いっぱい
jQuery】slick を使ってスライドショー(横幅いっぱい+前後のスライド 
HTML】背景画像の繰り返し・一部・透過表示など設定方法を解説
AFFINGER6の記事内で背景色を画面幅いっぱいに変える方法 - 凡人カラノ脱出
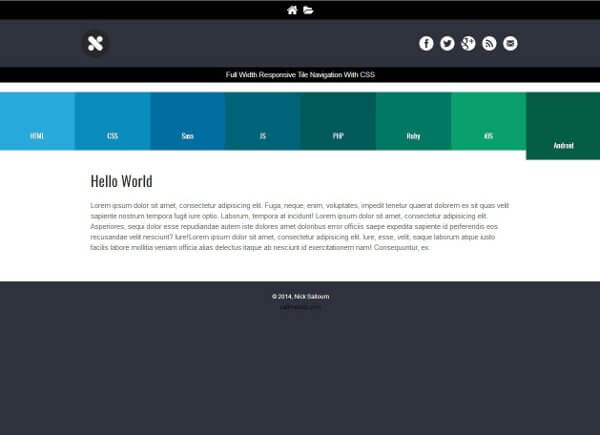
レスポンシブ・メニューの作り方】CSSで横幅いっぱいのレスポンシブ 
ランディングぺージに最適!フル背景画像をCSSで設置し、タイトルを 
HTML/CSS - Speaker Deck
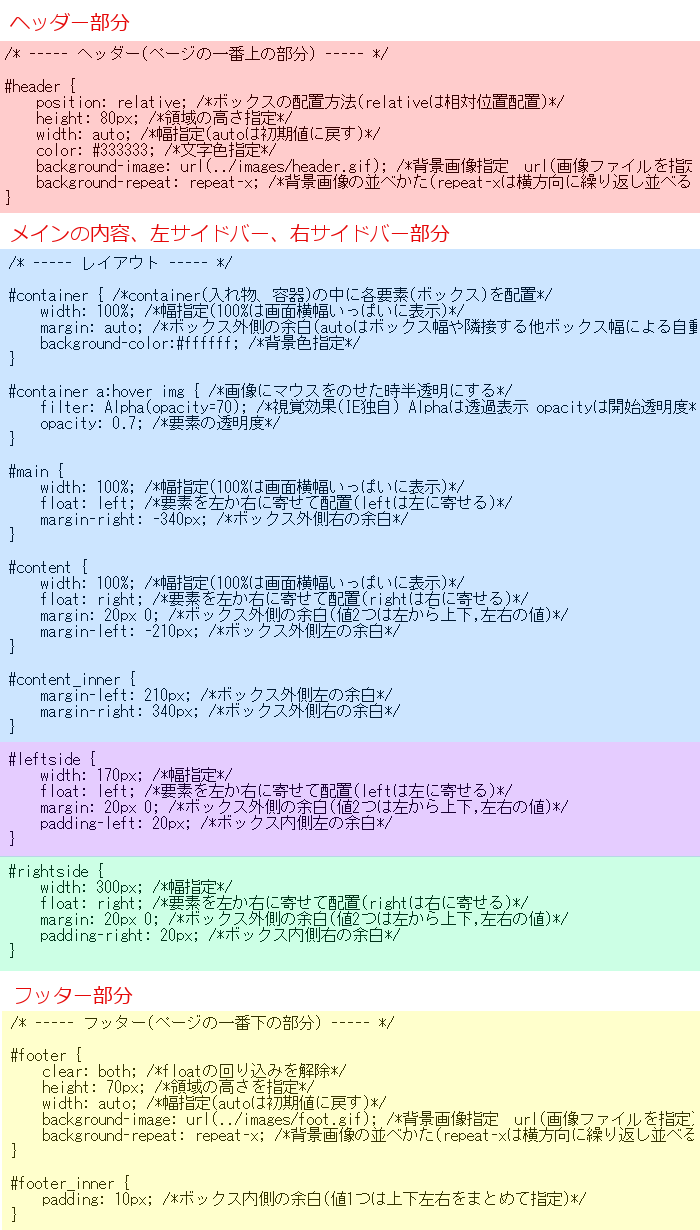
コピペで使えるサンプルCSS集
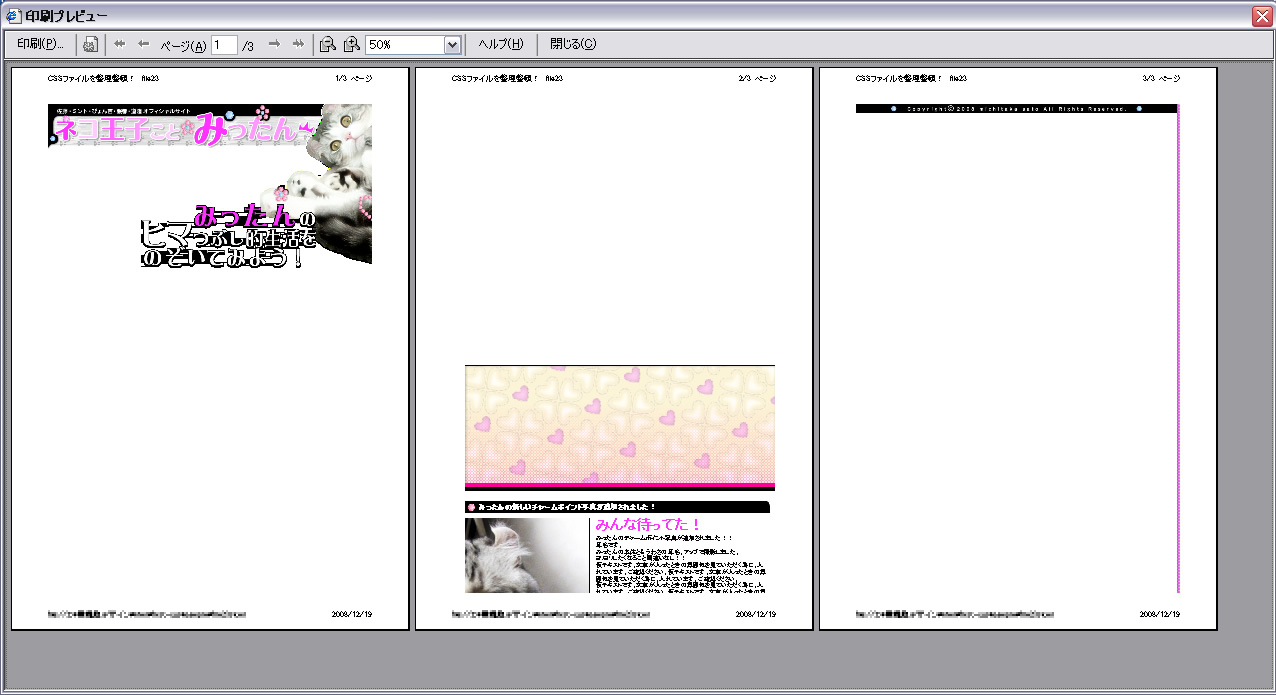
螺旋デザイン|はじめてのCSS 印刷用CSS:ブラウザ別見え方の違いと 
borderを使って横幅いっぱいの三角形シェイプ webデザインや 
コンテンツの高さが足りない時もフッターを画面最下部に固定表示させる 
ご利用方法 - CSS編集のやり方 Saetl.net
borderを使って横幅いっぱいの三角形シェイプ webデザインや 
0 Response to "jQuery】slick を使ってスライドショー(横幅いっぱい+前後のスライド - css 背景画像 いっぱい"
Post a Comment