老生常谈之CSS背景background-clip与background-origin属性的特点和 - css 背 景图片属性
老生常谈之CSS背景background-clip与background-origin属性的特点和
css的background属性,背景图片太大无法适应屏幕显示--CSDN问答
使用CSS linear-gradient属性实现网格背景和桌布效果
css详解background八大属性及其含义_Fatman的技术博客_51CTO博客
jquery代码控制css background position属性设置文字背景图片动画
复习笔记]HTML.CSS层叠样式表学习总结- 哔哩哔哩![复习笔记]HTML.CSS层叠样式表学习总结- 哔哩哔哩](https://i0.hdslb.com/bfs/article/a4667349958058720ab9c17c154649470461e695.jpg@942w_816h_progressive.webp)
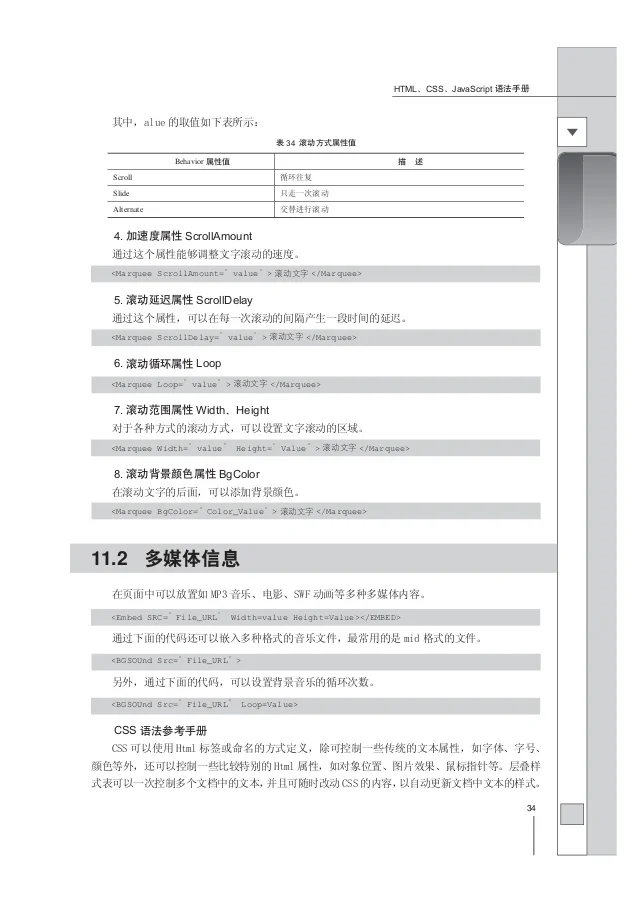
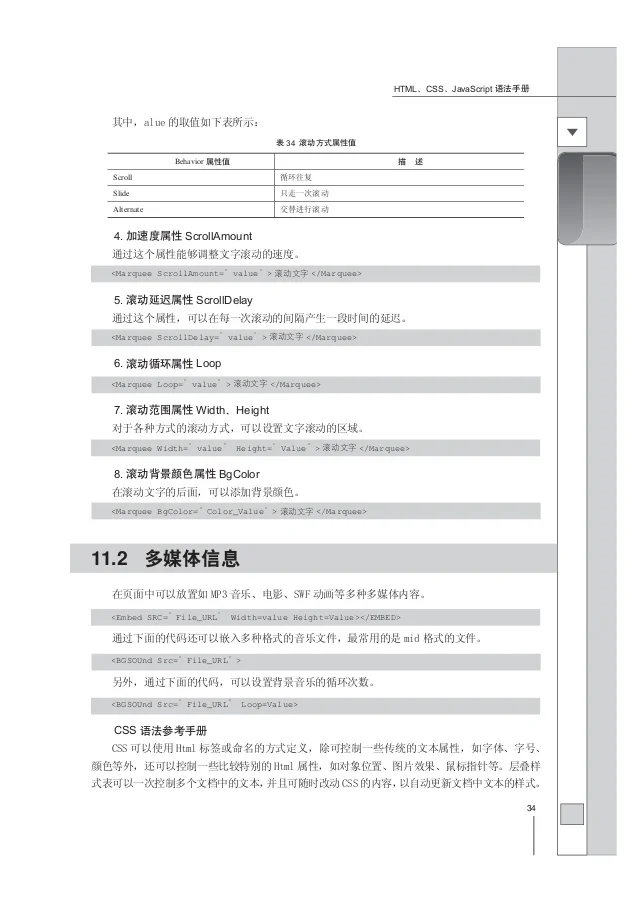
HTML CSS Javascript 语法手册
复习笔记]HTML.CSS层叠样式表学习总结- 哔哩哔哩![复习笔记]HTML.CSS层叠样式表学习总结- 哔哩哔哩](https://i0.hdslb.com/bfs/article/a4667349958058720ab9c17c154649470461e695.jpg@942w_816h_progressive.webp)
css的颜色设置(css设置背景颜色属性)_好唯一
CSS基础样式盒子模型之二 码农家园
css3 background属性如何设置多张背景图_前端共享博客-鹏仔先生的技术 
HTML CSS Javascript 语法手册
0 Response to "老生常谈之CSS背景background-clip与background-origin属性的特点和 - css 背 景图片属性"
Post a Comment