CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color - css 背景画像 div
CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color
HTMLとCSSを学びます- コードワールド
Background Segment Effect - Codrops
Background url http, body { background-image: url(logo
CSSで複数枚背景画像を設定しさらに背景色も加える。 ホームページ 
橙色系python开发工程师初级简历模板-程序员简历模板素材下载-「W大师」
画像の上におしゃれに文字やボタンをのせる方法(CSS)
Background-image(背景画像)を透過させるCSS|おがわ|note
代码变油画,精细到毛发,这个前端小姐姐只用HTML+CSS,让美术设计也
荧光绿精美风网页设计师个人简历模板-设计师简历模板素材下载-「W大师」
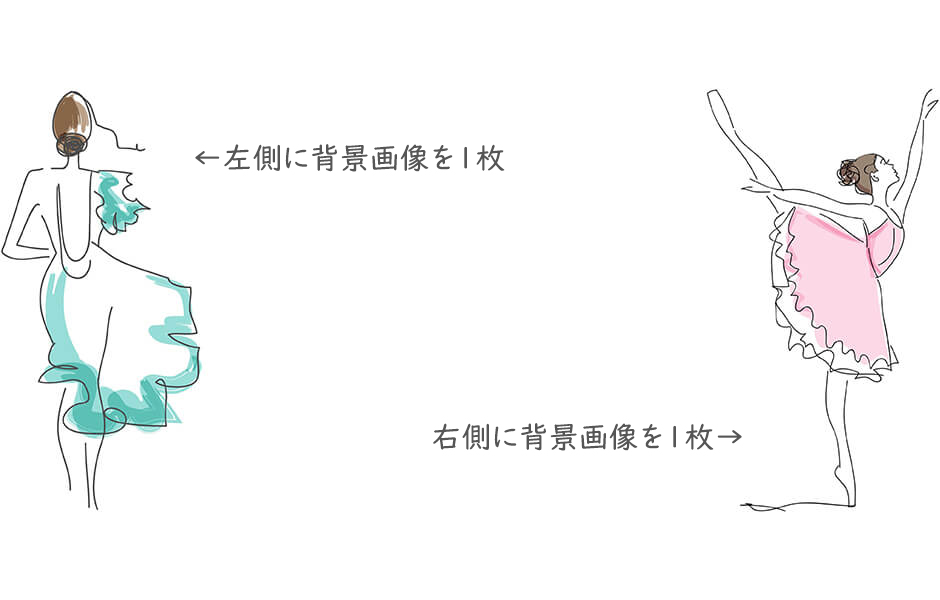
CSSのbackground-imageで左右に別々の背景画像を表示する方法|Into 
快手字体反爬虫?请给我10分钟,让我破了他_lujiangyang123的博客-程序 
0 Response to "CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color - css 背景画像 div"
Post a Comment