CSS メインとサイドバーの2カラムを作成する練習 - css 背景斜め 交互
CSS メインとサイドバーの2カラムを作成する練習
CSS]ヘッダやコンテンツを区切るラインを斜めに実装するCSSやSVGの ![CSS]ヘッダやコンテンツを区切るラインを斜めに実装するCSSやSVGの](https://coliss.com/wp-content/uploads-201701/2017020303-02.png)
CSSだけで作れるオシャレな枠線・区切り線デザインまとめ Fukuro Press
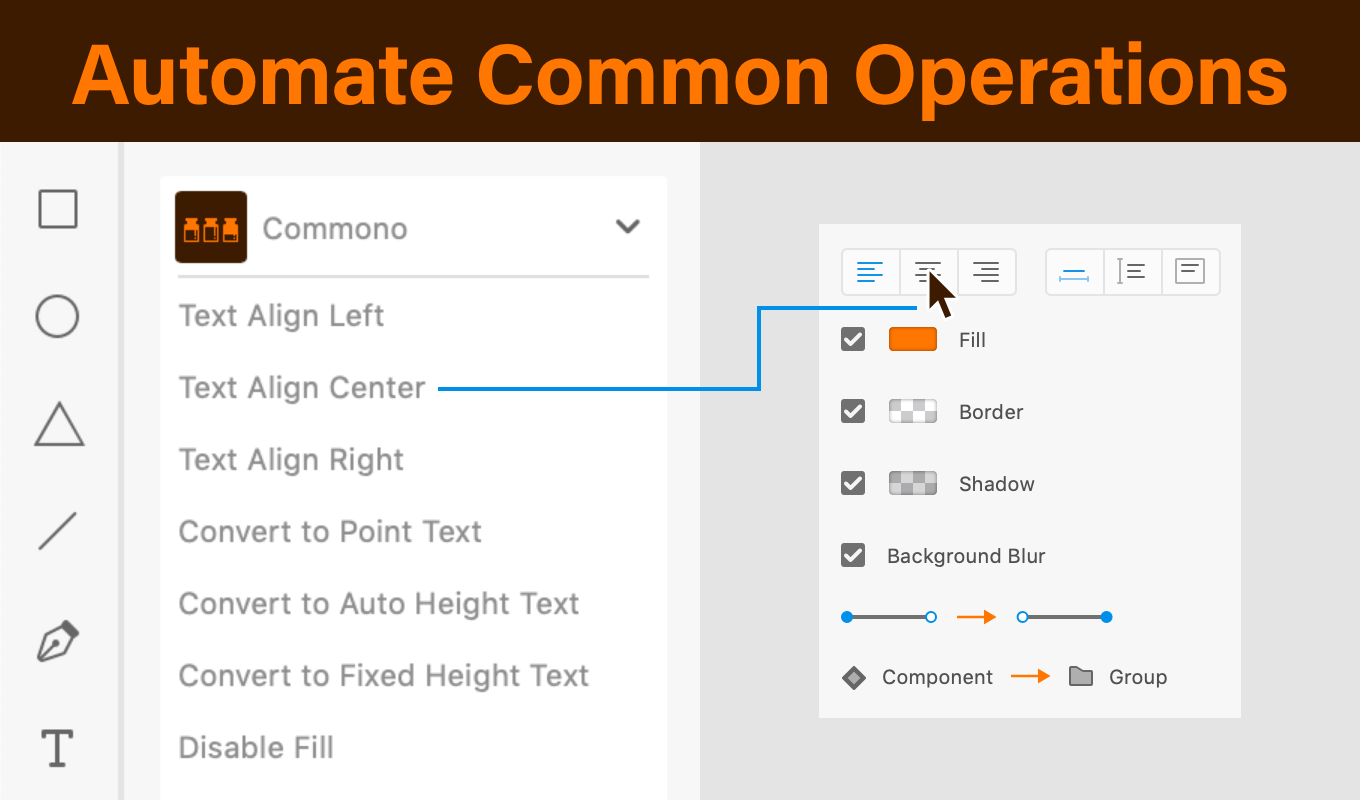
まとめ】XDプラグインCommono 地味な自動化詰め合わせ
JavaScript - 【レスポンシブ】CSSで画面の横幅サイズによってテーブル 
かんたん】Photoshopで斜めのストライプを作る方法 ゆずゆろぐ。
斜めの背景をcssで作る方法 Web-saku
CSSで背景グラデーション+アニメーションで変化する背景色を実装 
CSS】borderで平行四辺形や台形など斜めな背景デザインを作る SNIPPET
Chrome拡張】特定サイトの背景を虎柄ストライプに変更する - ど忘れSE
CSSだけで作れるオシャレな枠線・区切り線デザインまとめ Fukuro Press
jQueryでオセロゲームをつくろう。 jQuery 開発指導
0 Response to "CSS メインとサイドバーの2カラムを作成する練習 - css 背景斜め 交互"
Post a Comment