background-imageを横幅100%でレスポンシブ対応させる office606 - css 背景 小さく
background-imageを横幅100%でレスポンシブ対応させる office606
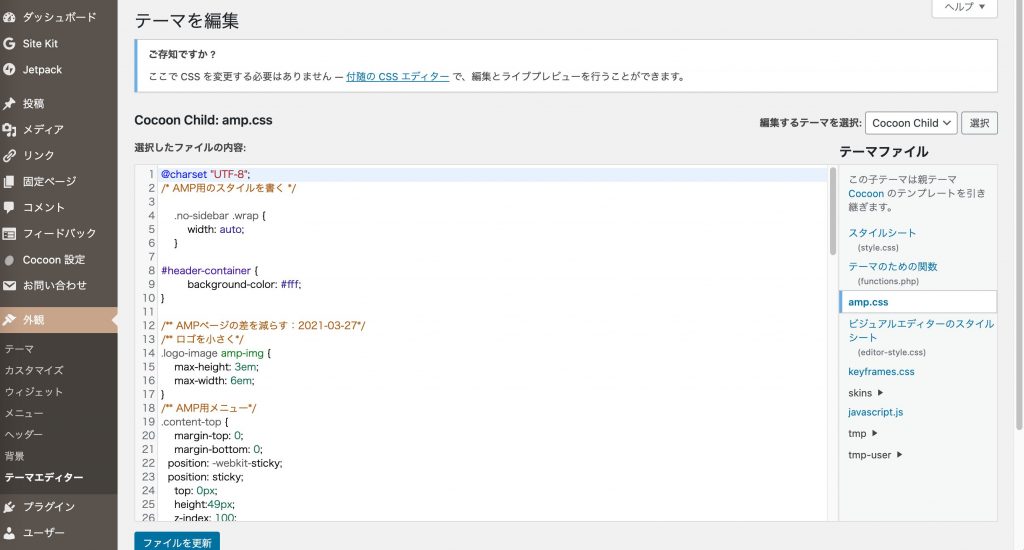
AMP用ページを見やすくしたりメニューをつけたり(note風スタイル第7弾 
CSSのみ】横方向に流れ続ける無限スライドショーの作り方 PENGIN BLOG
jQueryでCSSのスタイルを変更する方法 .NETコラム
CSS] table の列固定に position: sticky を使用して背景色を指定 ![CSS] table の列固定に position: sticky を使用して背景色を指定](https://curecode.jp/tech/wp-content/uploads/2020/07/firefox-table-screenshot.png)
即解決│DIVERのサイトロゴ表示が小さくて困った時のサイズ調整法【CSS 
HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説 
初めてのレスポンシブコーディング CBC Webデザインや 
背景画像のサイズ変更(background-sizeプロパティ)
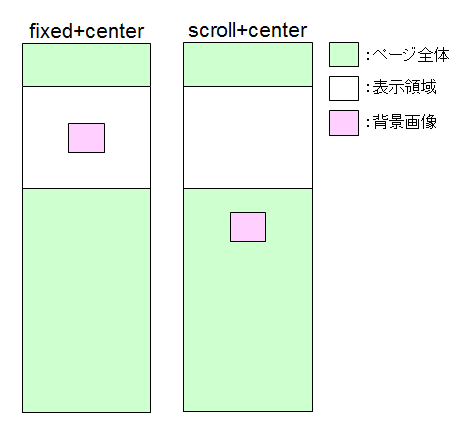
CSSで背景画像をページの中心に表示する方法: 小粋空間
実践!HTMLとCSS!サイトの顔!ヒーローイメージを作る │ ぱくぱくブログ
2021年版】おすすめのリセットCSSまとめ!基本と使い方の解説も Web 
0 Response to "background-imageを横幅100%でレスポンシブ対応させる office606 - css 背景 小さく"
Post a Comment