コピペで簡単]repeating-linear-gradient()でストライプ! とある - css 背景 画像 ななめ
コピペで簡単]repeating-linear-gradient()でストライプ! とある
CSSで画像を画面いっぱいに広げたデザインを作るには?パソコンでも 
回転で作る斜めのメニュー+立体的なCSSリボン u2013 学び家.com
角の欠けた枠。つくるよ。 パンスールブログ 株式会社Penseur 
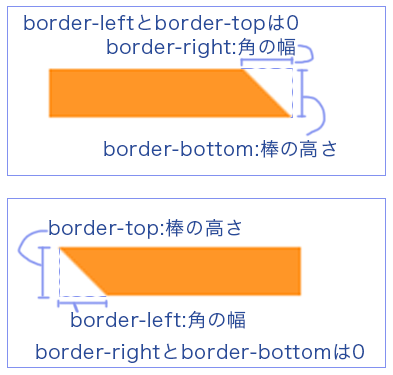
よく見る台形シェイプの実装方法を考えてみる webデザインや 
かんたん】Photoshopで斜めのストライプを作る方法 ゆずゆろぐ。
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの ![]()
見出しデザインにストライプ(斜め線)を使う方法【CSS3】 妙高Web屋
CSSで背景グラデーション+アニメーションで変化する背景色を実装
CSS ウゴカワ
CSS】斜線(斜めストライプ)イメージを簡単に作る u2013 無限の天撃
両端に斜め線が入った見出しのつくり方 アウトプット日記
0 Response to "コピペで簡単]repeating-linear-gradient()でストライプ! とある - css 背景 画像 ななめ"
Post a Comment