如何用html+css+js实现卡拉OK歌词效果及桌面歌词-社区博客-网易数帆 - css 背 景固定 100
如何用html+css+js实现卡拉OK歌词效果及桌面歌词-社区博客-网易数帆
CSS 學習筆記-關於Background. 最近開始在工作上使用Tailwind CSS 
移动端常见问题- 尚码园
民航模-新人首单立减十元-2021年11月淘宝海外
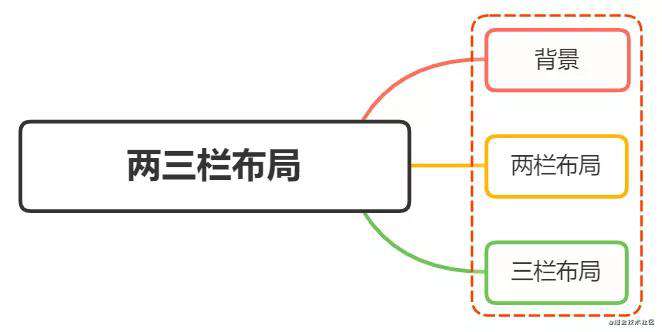
前端CSS高频面试题---3.如何实现两栏布局,右侧自适应?三栏布局中间自 
如何让我的flexbox布局占用100%的垂直空间? - 问答- 云+社区- 腾讯云
UI设计师需要会编程吗?快速入门HTML/CSS u2014 (下) -虎课网
iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天
background-attachment实现滚动阴影效果
DevTools 中的新增功能(Microsoft Edge 92) - Microsoft Edge 
如何让height:100%; 起作用u2013 WEB骇客
css3之背景属性之background-size
0 Response to "如何用html+css+js实现卡拉OK歌词效果及桌面歌词-社区博客-网易数帆 - css 背 景固定 100"
Post a Comment