CSS】perspectiveの使い方、3Dに奥行きを指定する! SHU BLOG - css 背景回転
CSS】perspectiveの使い方、3Dに奥行きを指定する! SHU BLOG
CSSで画像を回転させながらスクロールさせる方法早い話にこちらの
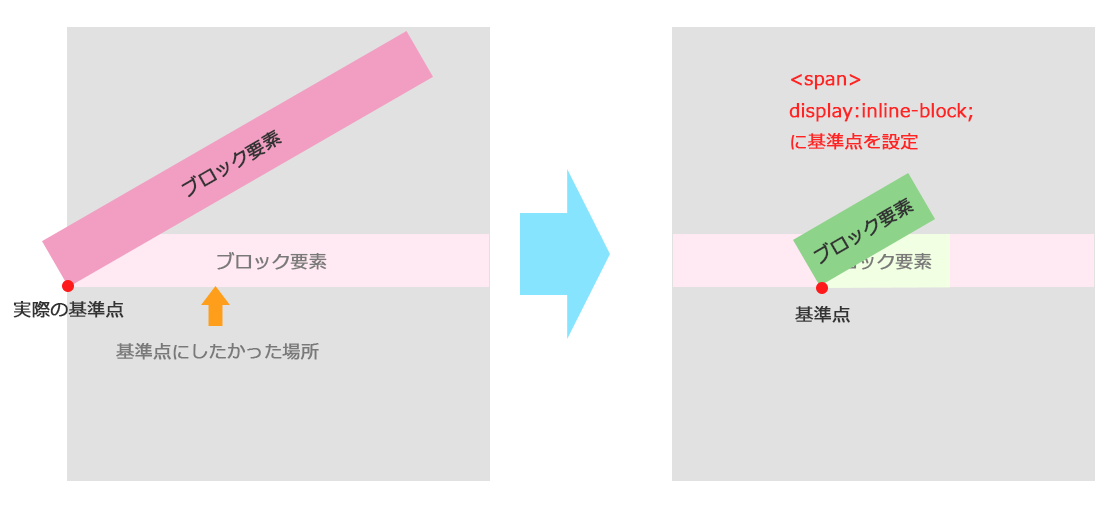
css】要素を回転させるときの基準点を設定する方法 WEBクリエイター 
CSS】簡単な要素の移動アニメーションサンプル ヨウスケのなるほど 
CSS 背景が波打つボタン 使えるUIサンプルギャラリー kipure
svgとcssアニメーションだけで作る曲線3D回転アニメーション|ss_ishii 
CSSで回転する立体ボックスで画像をスライダー風 一時停止も可
transformの基準点を分かりやすく図解します ミフネWEB
CSSで回転する立体ボックスで画像をスライダー風 一時停止も可
ASCII.jp:CSS3で作るダイナミックな3D表現 (1/2)
CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN 
CSS】perspectiveの使い方、3Dに奥行きを指定する! SHU BLOG
0 Response to "CSS】perspectiveの使い方、3Dに奥行きを指定する! SHU BLOG - css 背景回転"
Post a Comment