css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 - css 背景斜め 色
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
Related

cssで作るボタンのホバーアニメーション(コピペ可) Coding Note

SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ

CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選

CSS】背景グラデーションの作り方とおしゃれなデザイン例! JAJAAAN

CSSで目の細かい斜めストライプはきれいに作れない?:メモ u2013 WEBUTUBUTU

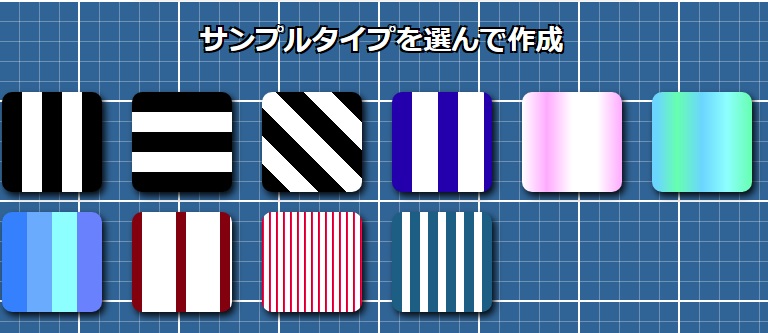
CSS】ストライプやチェック柄などの背景パターンまとめ ヨウスケの

Webロケッツマガジン
CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー)

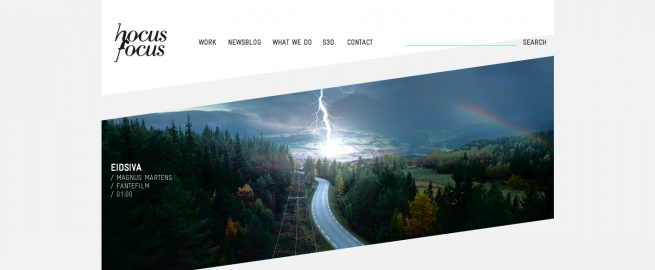
印象に残る!斜めの要素をうま〜く取り入れているサイトまとめ

css】線形グラデーションを背景に配置できるlinear-gradient()の使い方
 You have just read the article entitled css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 -
css 背景斜め 色. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2021/11/csslinear-gradient-css_1.html
You have just read the article entitled css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 -
css 背景斜め 色. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2021/11/csslinear-gradient-css_1.html


0 Response to "css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 - css 背景斜め 色"
Post a Comment