CSS floatで子要素の高さを親要素へ反映させる 使えるUIサンプル - css 背景 動画 高さ
CSS floatで子要素の高さを親要素へ反映させる 使えるUIサンプル
CSS:コンテナの高さを背景画像のサイズに合わせて自動調整する方法 
WordPressでヘッダー(メインビジュアル)に動画を埋め込む方法 
5分でわかる】HTMLでbackground-colorの使い方まとめ ポテパンスタイル
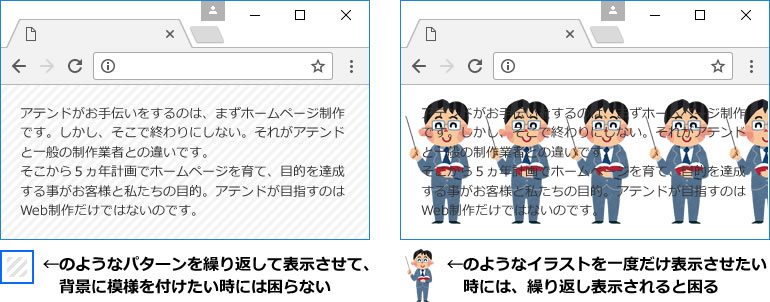
背景画像の指定について htmlとcss3-ホームページ制作会社 アテンド 
lazyload】lazysizesの使い方 u2013 拡張編 u2013 N.Y.C. Tech Library
CSS】画像の注意点と背景画像の設定を覚えよう RAKUMAオンラインスクール
HTML/CSS】メインビジュアルの背景に動画を設定する|Into the Program
CSS】高さを表す「height」の読み方は? ディレイマニア
CSS入門】padding-topで縦横比固定のボックスを作り、Youtubeの動画を 
CSS】画像の注意点と背景画像の設定を覚えよう RAKUMAオンラインスクール
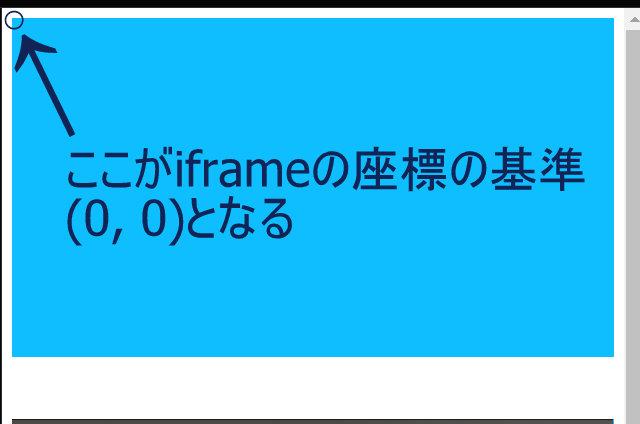
CSSで円を描く方法【初心者向け】 ウェブデザイン・ウェブ 
0 Response to "CSS floatで子要素の高さを親要素へ反映させる 使えるUIサンプル - css 背景 動画 高さ"
Post a Comment