CSS absolute, fixedでtop:0;right:0;left:0;bottom:0;設定 アール - css 背 景画像 fixed
CSS absolute, fixedでtop:0;right:0;left:0;bottom:0;設定 アール 
Feature] Translation and guide for Birthday Special Page : r ![Feature] Translation and guide for Birthday Special Page : r](https://external-preview.redd.it/V2VbI7njtt_EYVveFW_5d1AKS0sgVKcYoRyNLMVyNxQ.jpg?autou003dwebpu0026su003d63a43aab0d52eb45999a927aa2f6cad609ce50ec)
前端学习笔记day28】3.12. background属性_汪雯琦的博客-CSDN博客
多向网站中的控件布局- 文章- StackFault
Background url http, body { background-image: url(logo
Atomエディタの背景画像を設定するのに苦労したこと【Windows】 - Qiita
ngx_http_html_sanitize_module/xinhua.html at master · youzan
モダンブラウザで試すcss3(曇りガラス風の背景と文字の透過) - Qiita
css】行内块元素overflow:hidden;带来的塌陷问题_汪小穆的博客-程序员
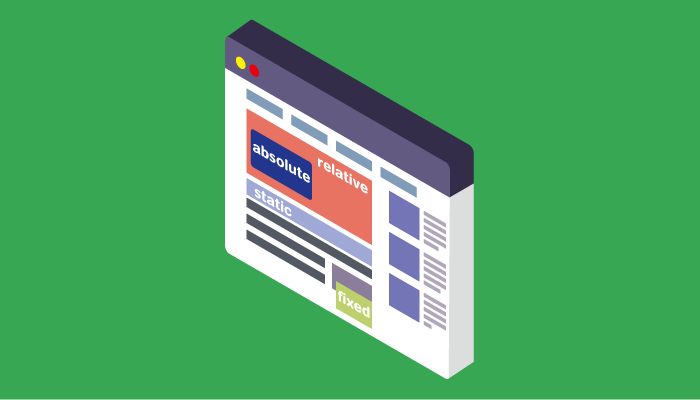
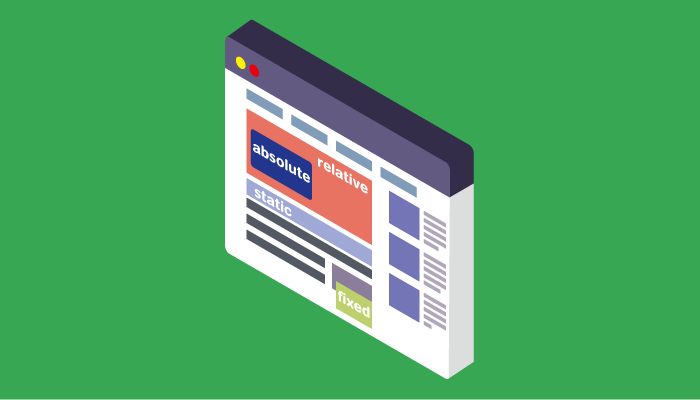
今回こそ、CSSのpositionを必ず理解したい アールエフェクト
今回こそ、CSSのpositionを必ず理解したい アールエフェクト
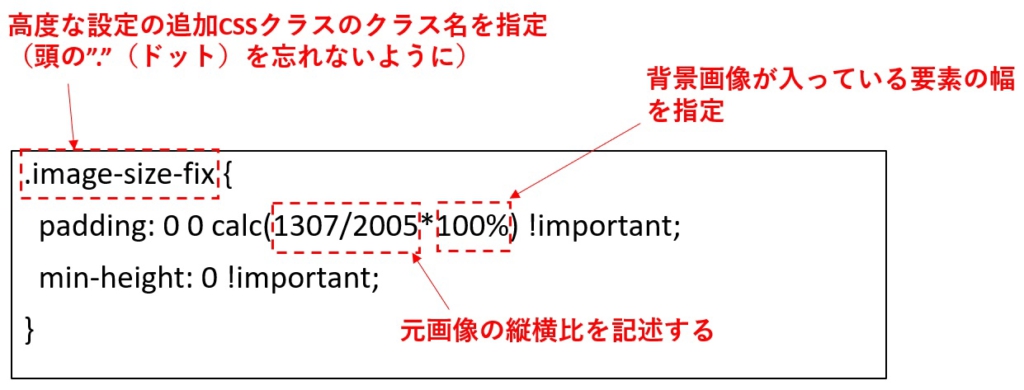
ワードプレス カバーブロックで画像の縦横比を固定する方法 ウェブチル

0 Response to "CSS absolute, fixedでtop:0;right:0;left:0;bottom:0;設定 アール - css 背 景画像 fixed"
Post a Comment