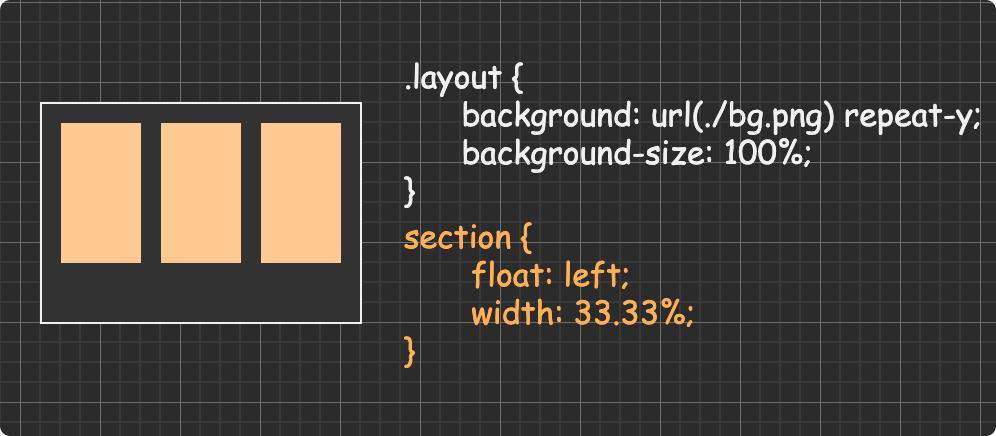
background-attachment实现滚动阴影效果 - css 背景固定 100
background-attachment实现滚动阴影效果
快应用-专题-框架-自定义组件-通告栏组件
Related

零基础】从入门到精通,一周掌握HTML+CSS网页开发-学习视频教程-腾讯课堂

jQuery和CSS3网页固定背景视觉差特效插件_Jquery合集_w3cschool

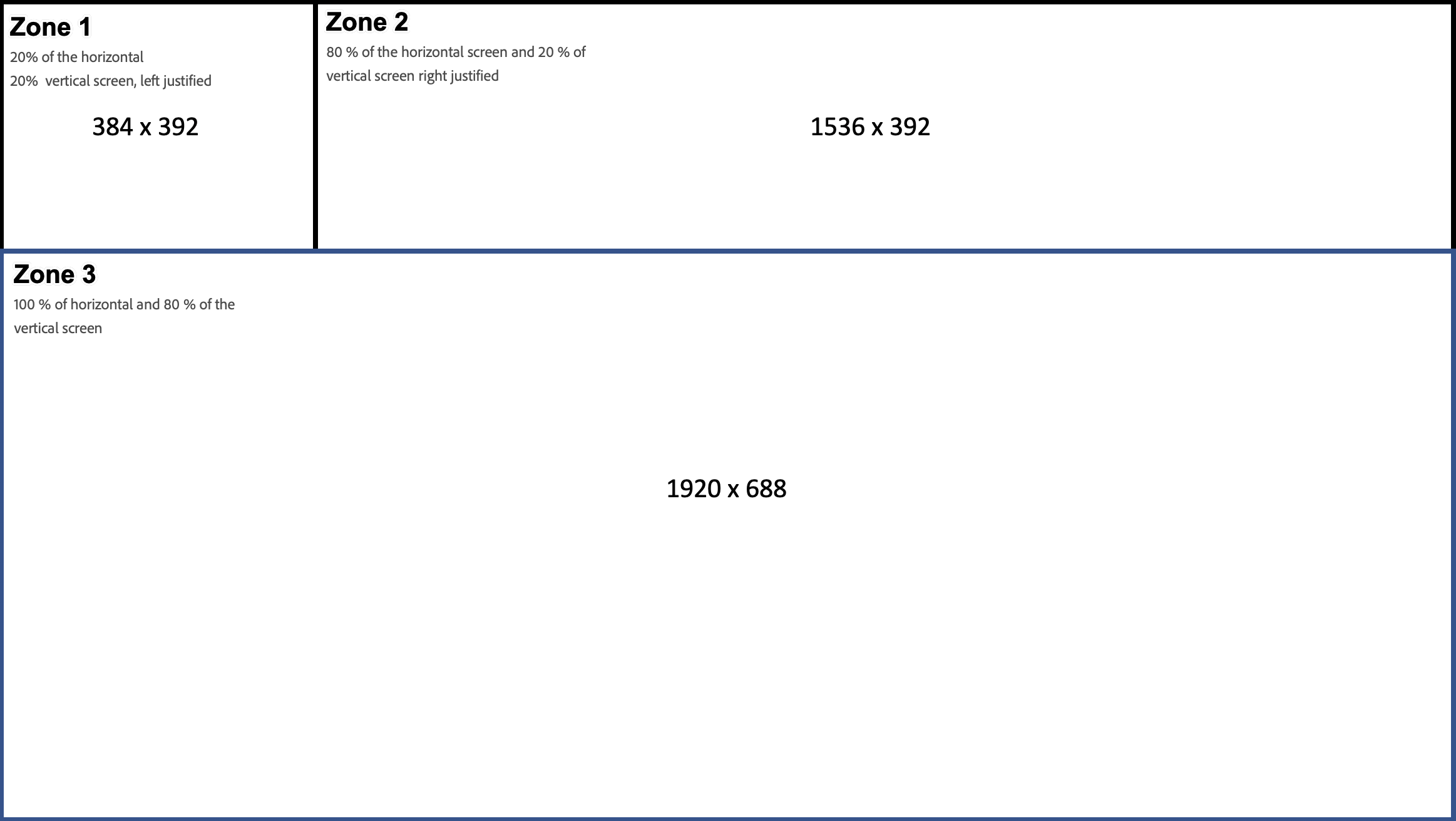
在多区域布局中创建自定义模板 Adobe Experience Manager

如何让我的flexbox布局占用100%的垂直空间? - 问答- 云+社区- 腾讯云

2021新版HTML+CSS零基础入学-学习视频教程-腾讯课堂

CSS如何固定底部导航栏- 问答- 亿速云

CSS中的5种背景属性(背景颜色、背景图片、固定背景图片等) 东陆之滇

1.5 万字CSS 基础拾遗(核心知识、常用需求) · 步步走

民航模-新人首单立减十元-2021年11月淘宝海外

如何让我的flexbox布局占用100%的垂直空间? - 问答- 云+社区- 腾讯云
 You have just read the article entitled background-attachment实现滚动阴影效果 - css 背景固定 100. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2021/11/background-attachment-css-100.html
You have just read the article entitled background-attachment实现滚动阴影效果 - css 背景固定 100. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2021/11/background-attachment-css-100.html


0 Response to "background-attachment实现滚动阴影效果 - css 背景固定 100"
Post a Comment