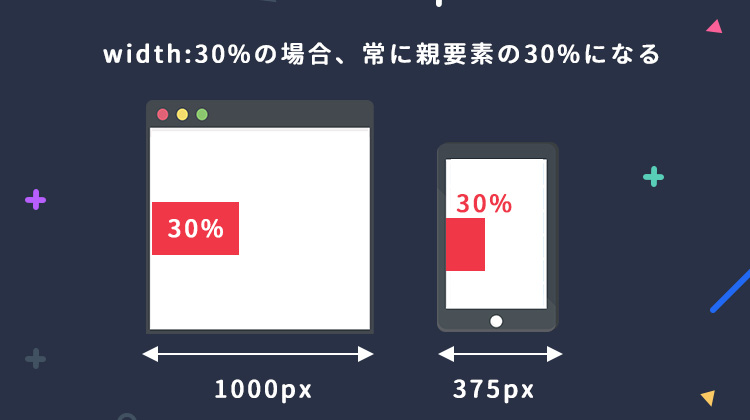
max-widthとmin-widthを解説!効かない時の対処法 RAMUNE BLOG - css 背景画 像 いっぱい
max-widthとmin-widthを解説!効かない時の対処法 RAMUNE BLOG
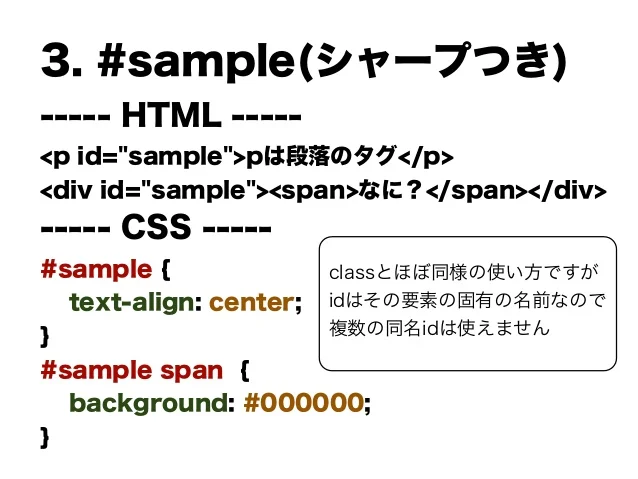
HTML5など社内勉強会 Vol.1 - HTML, CSS, HTML5
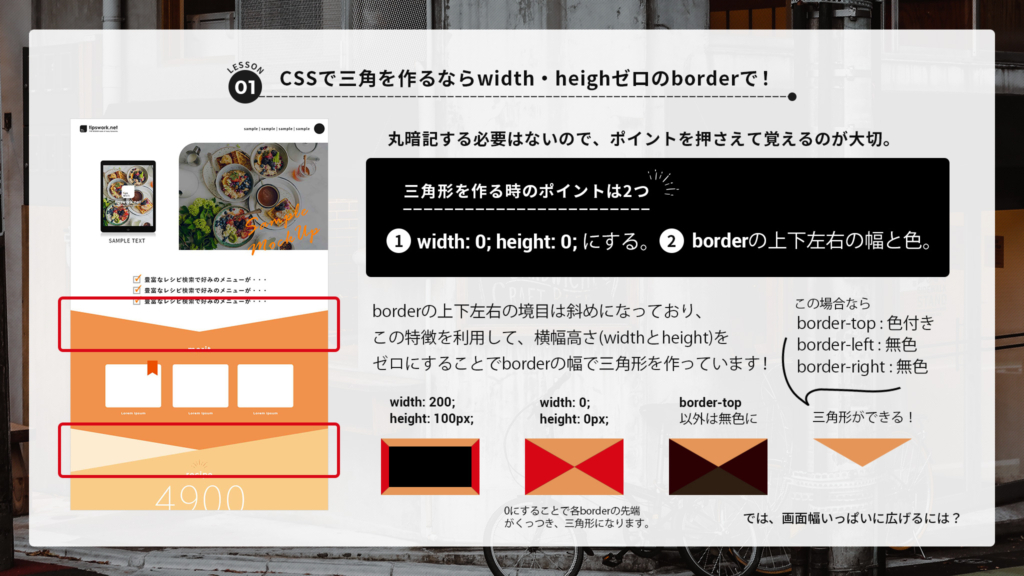
borderを使って横幅いっぱいの三角形シェイプ webデザインや 
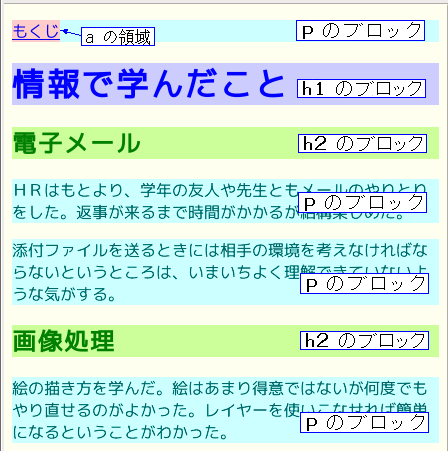
ブロックとmargin
CSSのwidthとheightでボックスのサイズを指定する方法
background-imageの使い方や注意点について解説します。 IT職種コラム
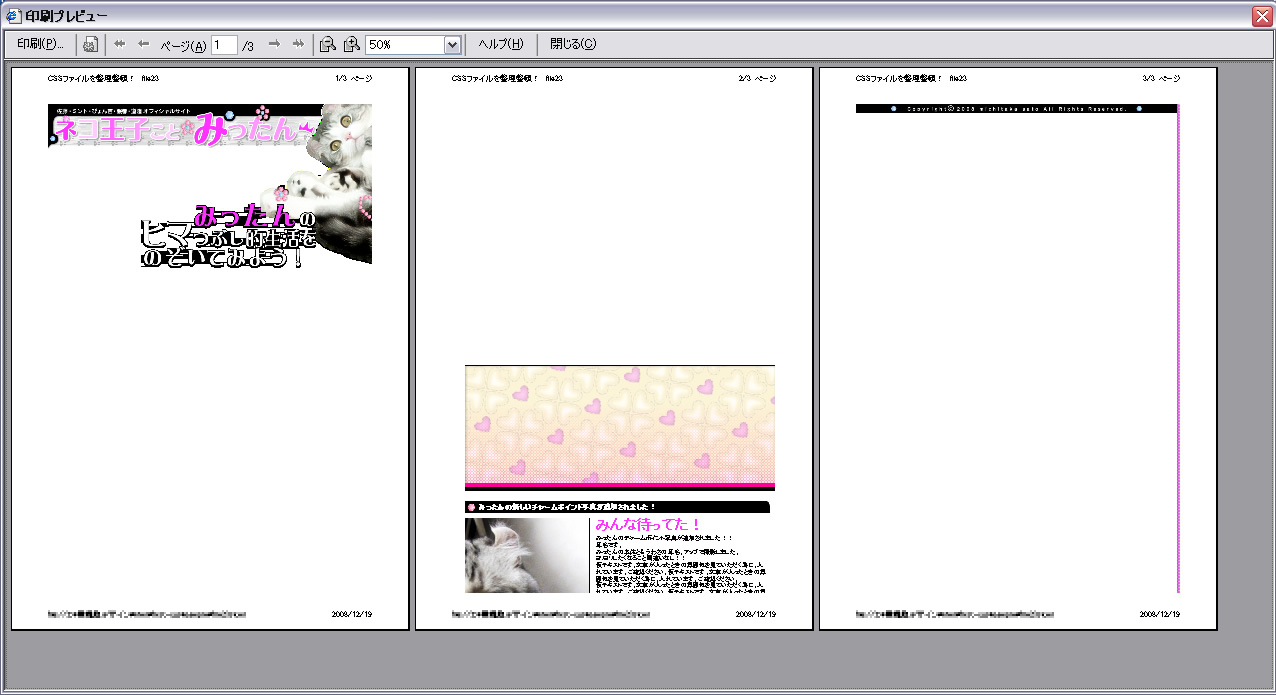
螺旋デザイン|はじめてのCSS 印刷用CSS:ブラウザ別見え方の違いと 
CSS】メイン画像の中に見出しテキスト
シンプルなCSSで実装できる!記事は中央に固定幅、画像は幅いっぱいに 
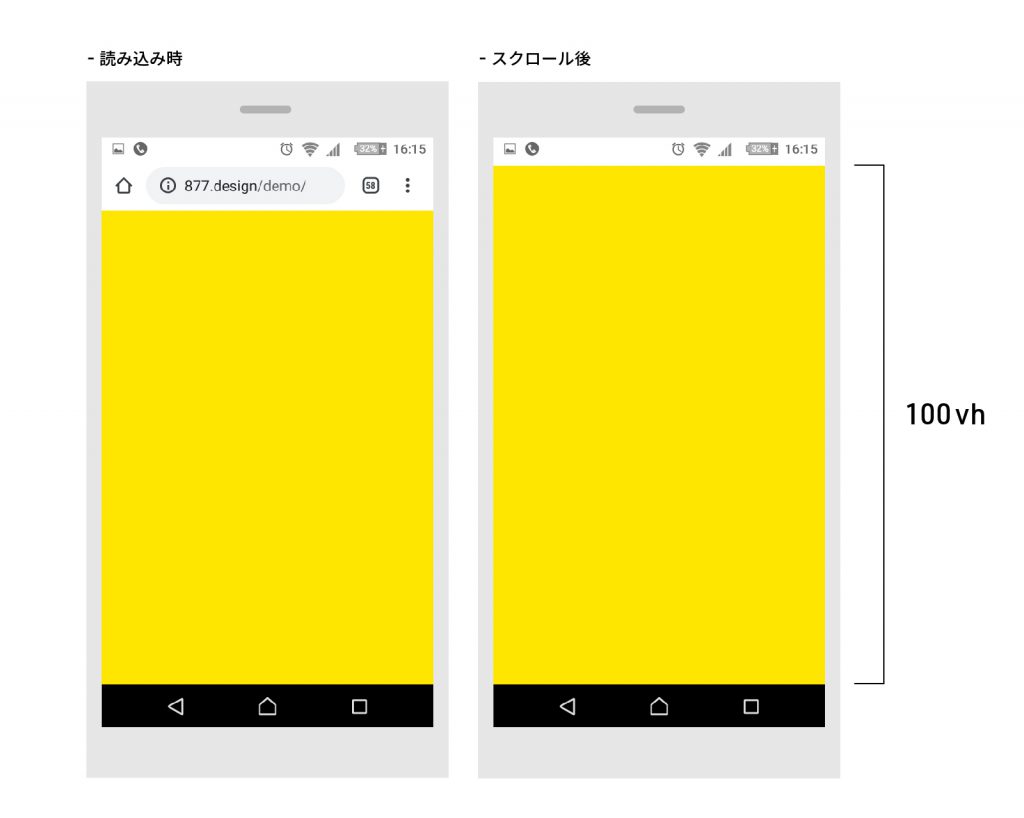
スマホで100vhを使うと、アドレスバーの高さ分はみでてしまう b.
CSS】子要素を画面いっぱいに広げるには?【4行で解決】 grandstream 
borderを使って横幅いっぱいの三角形シェイプ webデザインや 
0 Response to "max-widthとmin-widthを解説!効かない時の対処法 RAMUNE BLOG - css 背景画 像 いっぱい"
Post a Comment