CSS】background-imageで背景画像をレスポンシブ対応させる方法|Web - css 背景動画 高さ
CSS】background-imageで背景画像をレスポンシブ対応させる方法|Web 
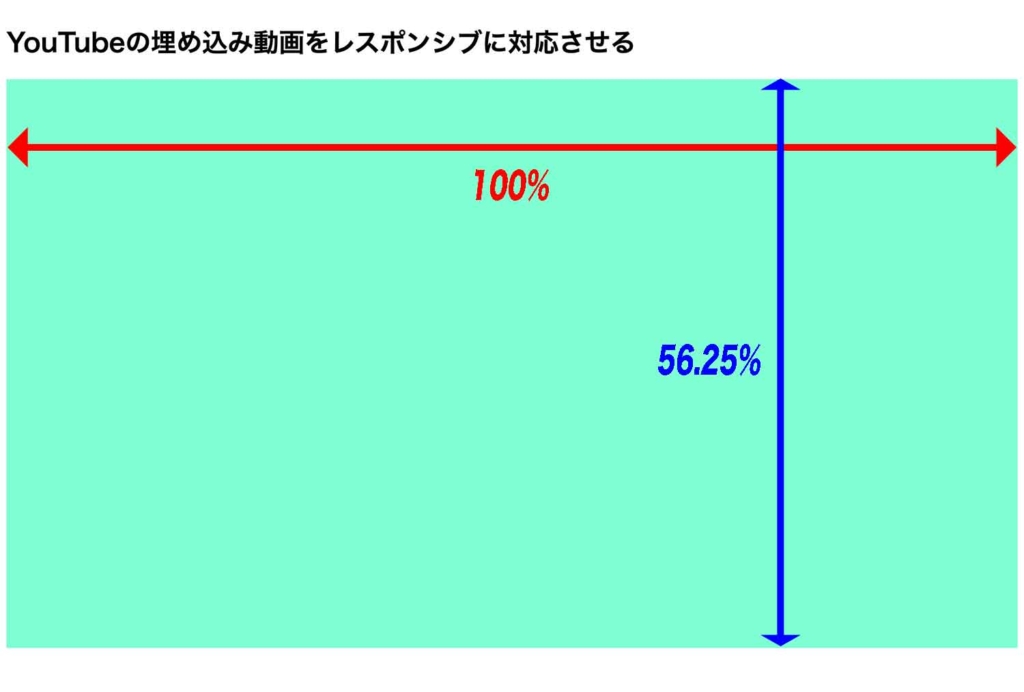
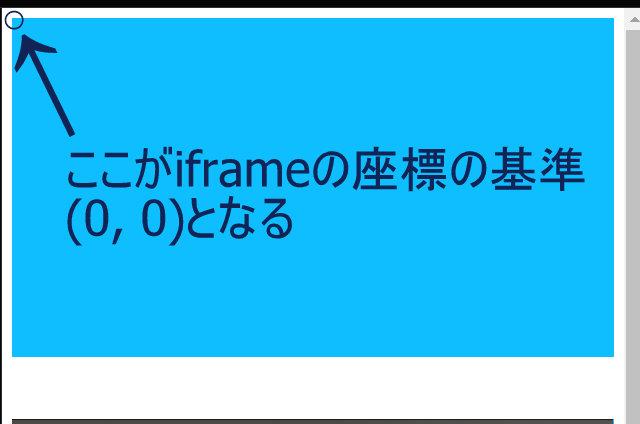
YouTubeの埋め込み動画をCSSでレスポンシブ対応させる方法 PLUSONEWEB
実は簡単!CSS でボックスの高さを揃える方法【Flexbox】 ビギナーズハイ
トップページヘッダー(ヘッダーアイキャッチ画像・動画背景)の設定 
jQueryライブラリslickの要素の高さを揃えて表示させるデザイン 
background-colorを初心者向けに解説!便利な知識もu2026|Udemy メディア
DevTools の [スタイル] ウィンドウで CSS フォントのスタイルと設定を ![DevTools の [スタイル] ウィンドウで CSS フォントのスタイルと設定を](https://docs.microsoft.com/ja-jp/microsoft-edge/devtools-guide-chromium/media/font-editor-open.msft.png)
youtubeの動画を背景にするjQueryプラグイン「videobackground」 - WEB
CSS入門】padding-topで縦横比固定のボックスを作り、Youtubeの動画を 
HTML/CSS】メインビジュアルの背景に動画を設定する|Into the Program
CSSのobject-fitプロパティで画像のトリミングする Free Style
videoタグ】HTMLで動画を埋め込む方法を徹底まとめ webliker
0 Response to "CSS】background-imageで背景画像をレスポンシブ対応させる方法|Web - css 背景動画 高さ"
Post a Comment